Manual 52
Te interesa aprender a diseñar páginas para Internet? Aquí te voy a
enseñar los conocimientos fundamentales para que puedas hacerlo desde
hoy. Crear una página Web es realmente fácil. Sin meternos mucho en la
gran cantidad de detalles que tiene HTML (el lenguaje con el que se
diseñan las páginas Web), existen algunos conceptos básicos que te
pueden ayudar a hacer tu primera página y dar a conocer lo que tú
quieras a la enorme cantidad de usuarios de Internet en todo el mundo.
La manera de explicarte todo este asunto del diseño lo quiero hacer
de la forma más sencilla posible. Y cuál es ésta? pues utilizando un
lenguaje nada técnico, como si te estuviera explicando un amigo. Así
para aquellas personas que nunca han estado en contacto con el argot
informático, este breve manual podrá ser más que entendible.
Antes de empezar
Parece muy obvio, pero a veces no es así. Antes de iniciar con el
diseño de tu página, debes tener en mente qué quieres poner en ella. Si
tienes idea de lo que quieres hacer será mucho más fácil.
Aquí te doy unos tips sobre lo que puede tratarse tu página:
- Información personal.
- Artista favorito.
- Cualquier disciplina: Computación, artes, deportes, música, etc.
- Manuales: computadoras, mecánica, recetas de cocina, etc.
- Tu región: país, ciudad, etc.
- Una combinación de todos.
En fin, los temas son inagotales y depende de tu creatividad e imaginación el que decidas elegir.
Qué necesitas...
Para empezar a crear tu página necesitas un editor de textos, o sea,
un programa en el que puedas teclear el código de tu página. Si tienes
Windows en tu computadora puedes usar el Bloc de notas o Notepad, que
sería lo más práctico y sencillo. No te recomiendo por ahora usar el
Word o algún programa similar porque podría haber problemas con los
formatos, pero si de todas maneras decides utilizarlo, recuerda guardar
la información sólo como texto simple (extensión .txt).
Otra cosa que necesitas es un navegador de Internet para poder ver
como está quedando tu página. Estos navegadores de Internet pueden ser
Netscape Navigator o Internet Explorer. Para diseñar tu página no es
necesario por el momento que dispongas de una conexión a Internet.
Puedes estar modificando el código de tu archivo en el editor de textos y
estarlo visualizando en el navegador sin tener que conectarte.
Inicio
Entra al editor de textos (Bloc de notas) y crea un archivo nuevo;
no tienes que escribir nada todavía en él. Puedes llamarlo como quieras
pero de preferencia nómbralo prueba, ya que es el ejemplo que se
manejará en este manual. Es necesario que le pongas la extensión htm o
html a ese archivo para que lo puedas visualizar en el navegador.
Entonces el archivo quedará así: prueba.htm y deberá estar guardado en
alguna carpeta de tu disco duro.
Para ver como está quedando tu página (cuando hayas empezado con el diseño) haz lo siguiente:
Para Netscape Navigator o Communicator:
Ve a File en el menú y escoge Open Page (Open File para otras
versiones). Escoge Choose File y dale la dirección en la que tienes
guardado tu archivo prueba.htm. Ya que tengas la dirección correcta dale
Aceptar y verás tu página.
Para Internet Explorer:
Te vas al menú y selecciona Archivo, luego Abrir y pulsa Examinar
para darle la dirección en donde se encuentra tu archivo prueba.htm. Ya
que lo tengas le das Aceptar y tu archivo se visualizará en el
navegador.
Ahora sí, que ya tienes tu archivo listo y sabes como visualizarlo, lo que sigue es empezar a programar en html.
Estructura básica de un documento en HTML
El lenguaje html trabaja con etiquetas (tags) que tienen diferentes
usos. Por ejemplo <TITLE> </TITLE> sirve para colocar el
nombre de la página en el marco superior del navegador. Las mayoría de
las etiquetas necesitan cerrarse y modifican la información contenida
dentro de ellas. Algunas como <BR> no necesitan cerrarse. Después
se explicará mejor el significado de éstas y otras más.
Todos los documentos en html deben tener la siguiente estructura:
<HTML>
<HEAD>
<TITLE>Mi página</TITLE>
</HEAD>
<BODY>
Aquí va todo el contenido del programa.
</BODY>
</HTML>
Este formato debe seguirse siempre como una regla. El uso de las
demás etiquetas y el contenido del programa irá dentro de la etiqueta
<BODY> </BODY>. El título va a ser el nombre que le quieras
dar a tu página.
*** Ahora comienza lo interesante, vamos a empezar a construir
nuestra página de Internet. Entra al editor de textos, carga tu archivo
prueba.htm (que por ahora debe estar vacío) y teclea lo siguiente:
<HTML>
<HEAD>
<TITLE>Historia de Internet</TITLE>
</HEAD>
<BODY>
En esta página explicaremos brevemente los inicios de la red de redes.
</BODY>
</HTML>
*****************
Lo que estamos haciendo aquí es generando el esqueleto de nuestra
página. Estas son las etiquetas básicas para cualquier diseño. El título
de esta página-ejemplo es Historia de Internet y aparece en el marco
superior del navegador. Como se acaba de mencionar, dentro de las
etiquetas <BODY> </BODY> desarrollaremos todo nuestro
contenido.
Presiona el enlace que aparece subrayado para ver como debe lucir nuestra página hasta ahora. Ver página web
Pulsa Guardar en el editor de textos para grabar en prueba.htm lo
que acabamos de codificar. Recuerda que ya has aprendido cómo
visualizarlo.
Texto
Ya sabemos cómo es la estructura de un documento en html. Es el
momento de empezar a manipular los elementos de nuestra página. El
elemento fundamental en Internet es el texto. Aunque el auge de los
últimos años se ha debido principalmente al contenido multimedia,
(gráficos, sonido y video) el texto sigue siendo la base de todo
documento en la red.
A diferencia de los procesadores de texto comerciales (Word,
WordPerfect, etc.), la manipulación de texto en html está un tanto
limitada y es necesario utilizar ciertas etiquetas para modificar el
texto a nuestro gusto. Enseguida se muestran algunas de las etiquetas
más populares en el manejo de texto.
<PRE> </PRE>
Permite que el texto que se encuentre dentro de ella se visualice
tal como se creó en la página origen, respetando espaciado, salto de
línea, salto de párrafo, tabulación, etc.
<BR>
Realiza un salto de línea. Esta etiqueta no necesita cerrarse.
<P>
Realiza un salto de párrafo. Tampoco necesita cerrarse.
<CENTER> </CENTER>
Posiciona el texto seleccionado en el centro de la página. También puede aplicarse a gráficos.
<Hx> </Hx>
Se utiliza para resaltar encabezados. La x son números que van del 1
al 6, siendo el 1 el encabezado más grande y resaltado, el 2 un poco
menos y así sucesivamente.
Ejem:
<H1>Encabezado</H1>
<H2>Encabezado</H2>
<H3>Encabezado</H3>
<H4>Encabezado</H4>
<FONT SIZE=x> </FONT>
Sirve para cambiar el tamaño de las letras. La x es un número que
indica el tamaño de la letra y va del 1 al 7. El número predeterminado
es el 3.
Texto en <B>Negritas</B>
Texto en <I>Itálica</I>
Texto <U>subrayado</U>
<ADDRESS>
Dirección
</ADDRESS>
<HR>
Se utiliza como línea separadora. Tiene algunos atributos que la
modifican. WIDTH indica la longitud, SIZE indica la altura, ALIGN la
colocación de la línea y NOSHADE que no tenga relieve y además le añade
un color gris más fuerte.
Ejem:
<HR>
<HR WIDTH=20% ALIGN=RIGHT SIZE=7>
<HR WIDTH=250 ALIGN=CENTER SIZE=5 NOSHADE>
*** Vamos a utilizar en nuestra página algunas de éstas etiquetas para modificar texto. Carga prueba.htm y teclea lo siguiente:
<HTML>
<HEAD>
<TITLE>Historia de Internet</TITLE>
</HEAD>
<BODY>
<h2>En esta página explicaremos brevemente los inicios de la red de redes.</h2><br>
<h3>Introducción</h3><p>
El mundo de las telecomunicaciones ha tenido un crecimiento acelerado
en los últimos años, en el que <b>Internet</b> ha sido
pieza clave. Hace unas décadas atrás, cuando el Departamento de
Defensa de los Estados Unidos desarrollaba una red de comunicaciones
que fuera capaz de soportar un ataque externo durante la guerra fría,
nadie se imaginó que después de transferir el control de esa red
llamada <u>ARPANET</u> a los investigadores universitarios,
ésta crecería exponencialmente involucrando significativamente a
toda la sociedad.
<hr>
<font size=2>Documento creado en Febrero del 2000</font>
</BODY>
</HTML>
*****************
Presiona el enlace para ver nuestra página después de agregar más
información y de utilizar algunos de los modificadores de texto
explicados en esta sección. Ver página web
Color
Con el fin de hacer un documento más agradable y atractivo a la
vista, es necesario en algunas ocasiones resaltarlo con un color
diferente. Esto se puede aplicar al fondo, a un enlace, al texto, a una
palabra o a una letra.
Para poder representar un color en html, se deben utilizar 6 números hexadecimales. Ejem:
ROJO FF0000
VERDE 00FF00
AZUL 0000FF
MAGENTA FF00FF
VIOLETA 9900DD
ROSA CLARO FFDDFF
Aunque se ve un poco complicado en realidad no lo es. Lo que te
recomiendo hacer es jugar con las combinaciones hasta que encuentres la
que te gusta. Tomando los colores básicos de la tabla anterior puedes
variar los números (0-9) o las letras (A-F) y ver cómo cambian las
tonalidades.
Html también acepta los nombres de los colores en lugar de los
números hexadecimales, por ejemplo "RED" en lugar de "FF0000", o "BLUE"
en lugar de "0000FF", pero tiene la limitante de que solamente reconoce
unos cuantos colores.
Se pueden seleccionar los colores deseados desde el inicio del documento en la etiqueta <BODY> </BODY> por ejemplo:
<BODY BGCOLOR="#FFFFFF" TEXT="#FF0000" LINK="#00AEFF">
donde:
BGCOLOR es el color del fondo.
TEXT es el color del texto.
LINK es el color del enlace.
Ojo: En este ejemplo se ve que antes del color siempre se coloca un signo "#".
También se puede cambiar el color sólo para un segmento deseado como:
<FONT COLOR="#FF0000">Texto</FONT>
*** Sigamos con nuestro ejemplo; cargamos el archivo prueba.htm y le agregamos lo siguiente:
<HTML>
<HEAD>
<TITLE>Historia de Internet</TITLE>
</HEAD> <BODY BGCOLOR="#0FF0FF">
<h2>En esta página explicaremos brevemente los inicios de la red de redes.</h2><br>
<h3>Introducción</h3><p>
El mundo de las telecomunicaciones ha tenido un crecimiento acelerado
en los últimos años, en el que <b>Internet</b> ha sido
pieza clave. Hace unas décadas atrás, cuando el <font color=RED>Departamento de
Defensa de los Estados Unidos</font> desarrollaba una red de comunicaciones
que fuera capaz de soportar un ataque externo durante la guerra fría,
nadie se imaginó que después de transferir el control de esa red
llamada <u>ARPANET</u> a los investigadores universitarios,
ésta crecería exponencialmente involucrando significativamente a
toda la sociedad.
<hr>
<font size=2>Documento creado en Febrero del 2000</font>
</BODY>
</HTML>
*****************
Las modificaciones hechas a nuestro archivo deben ser evidentes. En
la etiqueta <BODY> </BODY> hemos agregado un determinado
color para el fondo. También hemos especificado que sólo un segmento del
texto sea de color rojo.
Presiona para ver nuestro diseño: Ver página web
Imágenes
Una característica muy importante en las páginas de Internet son los
gráficos o imágenes. Estos elementos contribuyen a hacer más completa
una página proporcionando mayor realce. Las imágenes se pueden usar como
fondo de nuestra página, como complemento y apoyo visual para cierta
información, vínculos hacia otras páginas, etc. Los formatos de imágenes
más comunes en Internet son los .gif y .jpg, así que si queremos
introducir un gráfico, éste tiene que cumplir con estos formatos.
Para agregar una imagen en un documento se utiliza la etiqueta <IMG>.
Ejem:
<IMG SRC="home2.jpg" ALT="Casa azul">
Casa azul
Donde:
IMG indica el deseo de cargar una imagen.
SRC indica la ruta en la que se encuentra nuestro gráfico. Este
puede estar en el mismo directorio de nuestra página, en otro
directorio, o incluso en un servidor en algún lugar del mundo.
Ejem:
<IMG SRC="../web/imagen/home2.jpg" ALT="Casa azul">
ALT asigna un nombre a la imagen para que cuando alguien cargue
nuestra página desde un navegador que no despliegue gráficos, pueda
saber que en ese lugar existe una imagen.
Existen una serie de atributos que modifican las imágenes de diferente forma, aquí están algunos:
ALIGN=left|right|top|middle|bottom
Las opciones para ALIGN sitúan al gráfico en diferentes posiciones con respecto al texto.
BORDER=n
Le agrega un borde a la imagen y "n" indica el grosor.
WIDTH=n, HEIGHT=n
Especifican la altura y la anchura de la imagen, cuyas unidades se dan en pixels.
VSPACE=n, HSPACE=n
Se utiliza para dejar espacio tanto vertical como horizontal entre la imagen y el texto que la rodee.
Ejem:
Este ejemplo mostrará una imagen alineada a la izquierda del texto y
separada de él horizontalmente 10 unidades con un borde de grosor 2.
*** Agreguemos ahora una imagen a nuestro diseño. Carga prueba.htm y realiza la modificación.
<HTML>
<HEAD>
<TITLE>Historia de Internet>/TITLE>
</HEAD>
<BODY BGCOLOR="#0FF0FF">
<h2>En esta página explicaremos brevemente los inicios de la red de redes.</h2><br>
<h3>Introducción</h3><p>
El mundo de las telecomunicaciones ha tenido un crecimiento acelerado
en los últimos años, en el que <b>Internet</b> ha sido
pieza clave. Hace unas décadas atrás, cuando el <font color=RED> Departamento de
Defensa de los Estados Unidos </font> desarrollaba una red de comunicaciones
que fuera capaz de soportar un ataque externo durante la guerra fría,
nadie se imaginó que después de transferir el control de esa red
llamada <u>ARPANET</u> a los investigadores universitarios,
ésta crecería exponencialmente involucrando significativamente a
toda la sociedad.
<hr>
<font size=2>Documento creado en Febrero del 2000</font>
<center><IMG SRC="home2.jpg" ALT="Casa azul"></center>
</BODY>
</HTML>
*****************
Se ha insertado un gráfico a nuestra página que debe aparecer centrado. Da un click al enlace para ver el archivo.
Ver página web
Enlaces (Links)
El poder verdadero de html radica en la capacidad de manejar
hipertexto o hipermedios como algunos le llaman, y se logra por medio de
enlaces o links. Esto es, a través de un click en un segmento de texto o
una imagen, es posible encontrar más información relacionada con la que
originó ese click. Dicha información puede encontrarse en otras páginas
dentro y fuera de nuestro servidor*, o en algún punto concreto de
páginas dentro y fuera de nuestro servidor.
*La computadora donde tenemos montada nuestra página.
El enlace por definición aparece en nuestras páginas subrayado y de
color azul. Como ya se vió anteriormente, el color del enlace puede
cambiarse al gusto.
La etiqueta encargada de establecer un enlace es:
<A> </A>.
Dentro de esta etiqueta está la función HREF en la cual se debe
indicar la dirección donde está la información a enlazar y también el
tipo de protocolo* utilizado. Con HREF es posible también hacer enlaces
directos hacia imágenes, sonidos, etc.
*El protocolo son las normas o reglas utilizadas para diferentes
tipos de servicios como documentos hipertexto, transferencia de
archivos, correo electrónico, etc. Ejem: HTTP, FTP, MAILTO, GOPHER, etc.
Ejem:
<A HREF="http://www.usatoday.com">Periódico USA Today</A>
Periódico USA Today
Dale un click al enlace creado y después pulsa "Back" o "Atrás" para regresar.
Este ejemplo muestra un link hacia otra página fuera de la nuestra en otro servidor.
Ejem:
<A HREF="index.html">Página principal>/A>
Página principal
Dale un click al enlace creado y después pulsa "Back" o "Atrás" para regresar.
Este ejemplo muestra un link hacia otra página dentro del mismo servidor en el que se encuentra esta página tutorial de html.
También es posible crear un enlace a través de una imagen en lugar
de utilizar un segmento de texto. Esto se hace de la misma manera que
los ejemplos anteriores, sólo que en lugar de escribir texto entre las
etiquetas se inserta una imagen como las que ya hemos visto.
Ejem:
<A HREF="http://www.goto.com"><IMG SRC="logo.gif"></A>
www.goto.com
Dale un click al enlace gráfico creado y después pulsa "Back" o "Atrás" para regresar.
Este ejemplo muestra un link gráfico hacia otra página web.
*** Vamos ahora a aplicar enlaces en nuestro ejemplo. Carga prueba.htm
<HTML>
<HEAD>
<TITLE>Historia de Internet</TITLE>
</HEAD>
<BODY BGCOLOR="#0FF0FF">
<h2>En esta página explicaremos brevemente los inicios de la red de redes.</h2><br>
<h3>Introducción</h3><p>
El mundo de las telecomunicaciones ha tenido un crecimiento acelerado
en los últimos años, en el que <b>Internet</b> ha sido
pieza clave. Hace unas décadas atrás, cuando el <font color=RED> Departamento de
Defensa de los Estados Unidos </font> desarrollaba una red de comunicaciones
que fuera capaz de soportar un ataque externo durante la guerra fría,
nadie se imaginó que después de transferir el control de esa red
llamada <u>ARPANET</u> a los investigadores universitarios,
ésta crecería exponencialmente involucrando significativamente a
toda la sociedad.<P>
* Más información sobre este tema en:
<A HREF="http://www.interhelp.org/historia01.html">www.interhelp.org</A>
<hr>
<font size=2>Documento creado en Febrero del 2000</font>
<center><A HREF="index.html"><IMG SRC="home2.jpg" ALT="Casa azul"></A></center>
</BODY>
</HTML>
*****************
Donde coloco mi página?
Ahora que ya tienes lista tu página hay que saber en qué servidor
montarla para que todos puedan verla. Si dispones de una conexión a
Internet en tu casa o negocio, tu proveedor tiene la obligación de
proporcionarte espacio en su servidor para tu página. Si no dispones de
una conexión a Internet existen algunas compañías que ofrecen este
servicio de manera gratuita. Ahí te va una lista de algunas de estas
compañías en Internet:
www.geocities.com
www.tripod.com
www.starmedia.com
Manual 53
Video
Manual 54
Primera leccion
Elementos que vamos a utilizar para trabajar: bloc de notas.
Lo
primero que hay que tener en cuenta es que el codigo en html se compone
basicamente de "tags" o "etiquetas". Las mismas son palabras claves que
cumplen una funcion determinada, y tales palabras van encerradas entre
< > (Ej; <html>, <body>, <head>, etc.). De aqui
en mas las llamaremos solamente etiquetas.
Veamos el primer ejemplo de codigo:
<html>
<body>
<h1>Titulo de la pagina</h1>
<p>Primer parrafo de la pagina</p>
</body>
</html>
Ahora analizemos los elementos que hay en el ejemplo de arriba:
1) el texto entre <html> y </html> describe el contenido de la pagina.
2) el texto entre <body> y </body> describe el contenido visible de la pagina.
3)
el texto entre <h1> y </h1> es el titulo o encabezado de la
pagina (mas adelante veremos el uso de <h1> en profundidad)
4) el texto entre <p> y </p> es el contenido de un parrafo.
**A tener en cuenta: todas las etiquetas deben abrir con <> y cerrar con </> con solo algunas excepciones.
Ahora
escriban el codigo del primer ejemplo en el bloc de notas. Hagan clic
en "archivo", "guardar como" y coloquenle el nombre "index.html" (sin
las comillas) y en "tipo" seleccionen "todos los archivos". Guarden el
archivo.
Al abrirlo, veran en el navegador el resultado que hemos obtenido hasta el momento.
Segunda leccion
Primer ejemplo de codigo:
<html>
<body>
<h1>Primer encabezado</h1>
<h2>Segundo encabezado</h2>
<h3>Tecer encabezado</h3>
<h4>Cuarto encabezado</h4>
<h5>Quinto encabezado</h5>
<h6>Sexto encabezado</h6>
</body>
</html>
Si escriben este codigo en el bloc de notas veran que
el resultado es que tenemos seis titulos en orden de tamaño, desde el
mas grande (<h1>

 hasta el mas pequeño (<h6>
hasta el mas pequeño (<h6>
 .
Sin embargo, la funcion de esta etiquetas no es la de agrandar o
achicar el tamaño de la letra, sino el de darle mayor o menor
importancia a un trozo de texto. Esto en gran medida contribuye a que
Google luego encuentre nuestro sitio web, ya que podemos darle mas
importancia a ciertas frases claves y menos importancia a lo demas.
Estas etiquetas solo van del h1 al h6.
.
Sin embargo, la funcion de esta etiquetas no es la de agrandar o
achicar el tamaño de la letra, sino el de darle mayor o menor
importancia a un trozo de texto. Esto en gran medida contribuye a que
Google luego encuentre nuestro sitio web, ya que podemos darle mas
importancia a ciertas frases claves y menos importancia a lo demas.
Estas etiquetas solo van del h1 al h6.
Segundo ejemplo de codigo:
<html>
<body>
<p>Este es el primer parrafo.</p>
<p>Este es el segundo parrafo.</p>
</body>
</html>
Este ejemplo no necesita tanta explicacion. Cada porcion
de texto que escribamos entre las etiquetas <p> y </p> sera
un parrafo, y por ende, al abrir otra etiqueta <p>, el texto
comenzara en la linea de abajo como un nuevo parrafo.
**A tener en cuenta:
Si al codigo de ejemplo le quitamos las etiquetas de cierre </p>,
el resultado visual es el mismo. Es porque hasta html 4 esta y algunas
otras etiquetas podian quedar abiertas. Aun asi xhtml y html 5, exigen
el cierre de TODAS las etiquetas, por lo que es bueno que se acostumbren
desde el principio a hacerlo asi.
Tercer ejemplo de codigo:
<html>
<body>
<a href="http://www.taringa.net">Este es un link a Taringa!</a>
<p>Para entrar a Taringa! haz clic <a href="http://www.taringa.net">aqui.</a></p>
</body>
</html>
Aca vemos un ejemplo de la insercion de un link. La
etiqueta es <a>. Dentro de la etiqueta de apertura, se escribe el
atributo "href" seguido del signo "=", tras lo cual añadimos la url que
deseemos, siempre entre comillas y con "http://" delante si se trata de
un sitio web. (Esta url tambien puede ser un archivo local, por ej:
pagina1.html, siempre y cuando, el archivo "pagina1.html" este en la
misma carpeta o directorio donde se encuentra el archivo .html que
estamos editando.) Entre ambas etiquetas <a> y </a> va el
texto que contendra el link. En la segunda linea, ven que solo queda
resaltada la palabra aqui y es la que contiene el link a Taringa!
Cuarto ejemplo de codigo:
<html>
<body>
<img src="foto.jpg" width="100px" height="150px" />
<img src="imagenes/foto.jpg" width="100px" height="150px" />
</body>
</html>
Aqui tenemos la insercion de nuestra primera imagen. La
etiqueta "img" es una sola, y al final se cierra ella misma con "/>".
Dentro de la etiqueta tenemos el atributo "src" (que viene de la
palabra "source" o fuente), en el cual colocamos el nombre de la imagen
con su extenxion (en este caso ".jpg", pero pueden ser otras, como .bmp,
.png, etc.) siempre teniendo en cuenta que debe estar dentro de la
misma carpeta donde se encuentra nuestro archivo .html. En el caso de
que ademas esta en una subcarpeta, colocamos el nombre de la misma, como
se muestra en la segunda linea.
Tenemos tambien los atributos
"width" y "height". Ambos significan "ancho" y "alto", en ese orden. Por
lo tanto, lo que estamos indicando con estos atributos son el ancho y
el alto de nuestra imagen, y lo hacemos en pixeles (px).
**A tener en cuenta:
Nunca olviden las comillas los valores de cada atributo. En todos los
atributos, los valores deben ir encerrados entre comillas (ver los
ejemplos).
Ahora bien, ya tenemos un archivo llamado index.html.
Creen una nueva carpeta que diga "Mi Pagina Web" y coloquen alli el
archivo "index.html" y una foto. Luego editen el archivo "index.html"
con el bloc de notas para que se visualize la foto que tienen en la
carpeta. Vamos a hacer uso de esta carpeta para nuestro sitio, asi que
¡no la borren!


Tercera leccion
Veamos algunos problemas que podemos encontrar con el formato de nuestro texto y como solucionarlos.
Primer ejemplo de codigo:
<html>
<body>
<p>Los invisibles átomos del aire
en derredor palpitan y se inflaman;
el cielo se deshace en rayos de oro;
la tierra se estremece alborozada;
Oigo flotando en olas de armonía
rumor de besos y batir de alas;
mis párpados se cierran... ¿Qué sucede?
- ¡Es el amor que pasa!</p>
</body>
</html>
En este ejemplo vemos un poema de Gustavo Adolfo Becquer.
Para que el poema se lea de forma correcta es necesario que cada verso
este en una linea diferente. Ahora bien, si copiamos este codigo en
nuestro bloc de notas, lo guardamos y vemos el resultado en nuestro
navegador, ¿cual es el resultado? Que en el navegador no se van a
respetar los saltos de linea que hemos escrito. Nuestro texto no quedara
con el formato de un poema, sino con el formato de un parrafo comun y
corriente. Veamos 2 formas de solucionar este problema.
El primer metodo seran los saltos de linea.
Segundo ejemplo de codigo:
<html>
<body>
<p>Los invisibles átomos del aire<br />
en derredor palpitan y se inflaman;<br />
el cielo se deshace en rayos de oro;<br />
la tierra se estremece alborozada;<br />
Oigo flotando en olas de armonía<br />
rumor de besos y batir de alas;<br />
mis párpados se cierran... ¿Qué sucede?<br />
- ¡Es el amor que pasa!</p>
</body>
</html>
Lo que vemos en este ejemplo es el uso de la etiqueta
<br />. Esta es la etiqueta de salto de linea. Con ella ordenamos
al texto para que continue en la linea de abajo desde el punto donde
colocamos la etiqueta. Si copiamos el codigo y lo vemos en el navegador
veremos que nuestro poema ahora si conserva el formato deseado.
El segundo metodo es el preformateado.
Tercer ejemplo de codigo:
<html>
<body>
<pre>
Los invisibles átomos del aire
en derredor palpitan y se inflaman;
el cielo se deshace en rayos de oro;
la tierra se estremece alborozada;
Oigo flotando en olas de armonía
rumor de besos y batir de alas;
mis párpados se cierran... ¿Qué sucede?
- ¡Es el amor que pasa!
</pre>
</body>
</html>
La etiqueta <pre> significa preformateado. El texto
que se encuentre dentro de estas etiquetas tendra exactamente el mismo
formato que el que tiene cuando lo escribimos en el bloc de notas.
Para
que lo entendamos mejor: en html, si en el editor de texto dejo 20
espacios, sera interpretado como 1 espacio. Esa es la razon por la que
no conserva el formato del poema. Pero la etiqueta <pre> cambia
ese comportamiento. Mientras el texto sea preformateado, si yo dejo 15,
23 o 78 espacios, van a ser 15, 23 y 78 espacios tal cual. De esta forma
con este metodo tambien logramos obtener el formato deseado para
nuestro poema.
Estos han sido los metodos para solucionar el
problema del formato del texto. Cada uno vera en su momento cual de los 2
metodos le conviene mas utilizar en determinada circunstancia.
Cuarto ejemplo de codigo:
<html>
<body>
<p>Este es el primer parrafo</p>
<hr />
<p>Este es el segundo parrafo</p>
<hr/>
<p>Este es el tercer parrafo</p>
</body>
</html>
La etiqueta <hr /> que ven en este ejemplo inserta
una linea horizontal en nuestra pagina. Puede servir para dividir
diferentes partes de la misma como se ve en el ejemplo.
Quinto ejemplo de codigo:
<html>
<body>
<p>Este es el primer parrafo</p><!-- Esto es un parrafo -->
<hr /><!-- Esto es una linea horizontal -->
</body>
</html>
El texto que ven encerrado entre !-- y --> es un
comentario. No tiene ningun efecto visual en lo que programemos. Los
comentarios nos sirven para hacer mas legible el codigo. Podemos
escribir para que sirve cierta linea que hayamos escrito y de esa forma
hacer mas facil la lectura del codigo de nuestra pagina.
Cuarta leccion
Hoy
vamos a analizar como podemos darle diferentes formatos al texto en
html. No vamos a profundizar mucho en esto, ya que solamente son una
lista de etiquetas que produciran diferentes resultados visuales en
nuestro texto. Veremos en ejemplos cuales son estas etiquetas y luego
dejare un lista de ellas con sus respectivas funciones, en caso de que
las quisieran memorizar (aunque no es imprescindible que las memorizen
todas ahora).
Primer ejemplo de codigo:
<html>
<body>
<p><i>Texto en cursiva</i></p>
<p><em>Texto enfatizado</em></p>
<p><b>Texto en negrita</b></p>
<p><strong>Texto remarcado</strong></p>
<p><small>Texto pequeño</small></p>
<p><big>Texto grande</big></p>
<p>Esto es texto en <sub>subindice</sub> y esto es texto en <sup>superindice</sup></p>
<p><ins>Texto subrayada</ins></p>
<p><del>Texto tachado</del></p>
</body>
</html>
Este ejemplo se veria asi en el navegador:

Como
pueden ver, el texto tomara el formato que le asignemos mediante estas
etiquetas. Asi la etiqueta <i> (de italica) pondra el texto en
cursiva, y la etiqueta <big> (de "grande" en español) pondra el
texto grande. Asi de sencillo. En realidad, es poco probable que hagan
uso de todas estas etiquetas, ya que para hacer el texto grande lo hacen
con el atributo "font-size" (que veremos mas adelante) y le asignan el
tamaño que quieran. Pero es bueno conocer estas etiquetas si aprenderan a
programar en html. Algo interesante es que la etiqueta <i>
produce el mismo resultado que la etiqueta <em>. Eso es porque el
navegador interpreta que para enfatizar el texto hay que ponerlo en
cursiva. Lo mismo sucede con las etiquetas <b> y <strong>.
Pero tambien se puede dar el caso en algun navegador, que al poner
<em> el texto este en negrita, igual que <b>. Todo depende
de como lo interprete el navegador.
A continuacion les voy a dejar una lista de algunas etiquetas que dan formato al texto.
<b> / Texto en negrita
<i> / Texto en cursiva
<big> / Texto grande
<small> / Texto pequeño
<em> / Texto enfatizado
<strong> / Texto resaltado
<del> / Texto tachado
<ins> / Texto subrayado
<code> / Texto de codigo (esta etiqueta la utilizo yo para poner los ejemplos de codigo)
<sub> / Texto en subindice
<sup> / Texto en superindice
<tt> / Texto tipo maquina de escribir
<kbd> / Texto de teclado (produce el mismo efecto que <code>


<samp> / Texto de muestra (produce el mismo efecto que <code>


<var> / Texto de variable (al igual que <code> se suele utilizar para representar codigo)
<dfn> / Representa definiciones
<cite> / Representa citas
<q> / Texto entre comillas (mas correcto es decir que es una cita corta)
<blockquote> / Y esta seria una cita larga
**A tener en cuenta:
¡Recuerden que siempre tienen que encerrar el texto a dar formato entre
la etiqueta de apertura <etiqueta> y la de cierre
</etiqueta>!
Segundo ejemplo de codigo:
<html>
<body>
Mejor visitare al <abbr title="doctor">dr.</abbr> mañana.
Ayer me compre mi nuevo <acronym title="Light Amplification by Stimulated Emission of Radiation">laser</acronym>
</body>
</html>
Este es un ejemplo de abreviaciones. La abreviacion, en
este caso dr., va entre las etiquetas <abbr> y </abbr>. El
atributo "title" lleva la palabra completa. El efecto que esto tendra es
que cuando coloquemos el cursor sobre la abreviacion, veremos en un
pequeño mensaje emergente, lo que hayamos escrito en el atributo
"title". Recordar que los valores de los atributos van entre comillas.
La etiqueta <acronym> tiene el mismo efecto y se utiliza exactamente de la misma forma.
La
diferencia entre abreviacion y acronimo, es que la abreviacion no
siempre sera pronunciable vocalmente, como sucede con la abreviacion
"dr."; en cambio el acronimo son siglas que forman otra palabra que si
podemos pronunciar, como sucede con el acronimo "laser". En la practica
no encontraremos diferencia entre usar una <abbr> o
<acronym>, pero semanticamente lo correcto seria respetar esta
sintaxis.
Tercer ejemplo de codigo:
<html>
<body>
<address>
Escrito por Gabriel Moreyra<br />
Direccion: Inteligencia Colectiva 75, Taringa<br />
Telefono: 34 987 156 789<br />
</address>
</body>
</html>
La etiqueta <address> vista en este ejemplo nos
servira para introducir nuestros datos. Se podria decir que es como un
sello que introducimos en nuestra pagina. Esto se suele utilizar o bien
en el encabezado de la pagina, o bien al pie de la misma.
**A tener en cuenta:
Si prueban este codigo en el bloc de notas y lo ven en el navegador,
veran que lo que hace la etiqueta <address> es poner el texto en
cursiva. Sin embargo, no es correcto utilizar la etiqueta <i> en
reemplzao de <address>. Obtendremos el mismo resultado visual,
pero la sintaxis no es correcta. Es bueno acostumbrarse a desarrollar
una "buena ortografia", por decirlo asi, en el lenguaje html.
Quinta leccion
Veamos un poco las fuentes tipograficas.
Primer ejemplo de codigo:
<html>
<body>
<p style=font-family:verdana>Texto en Verdana</p>
<p style=font-family:courier>Texto en Courier</p>
<p style=font-family:comic sans MS>Texto en Comic Sans</p>
</body>
</html>
En el ejemplo de arriba vemos tres ejemplos de fuentes
tipograficas. Aca vemos algo nuevo: los estilos. Para poder asignar
estilos, necesitamos una etiqueta previa al texto que escribimos (en
este caso <p>, pero pueden ser otras como <h1>, <b>,
<i> y asi por el estilo). Como se puede notar, el estilo se asigna
dentro de la etiqueta de apertura, y la misma se cierra al final de los
atributos. Recordamos que los atributos siempre van en comillas. Aqui
el atributo es "font-family". Luego de los dos puntos ( : ) colocamos la
fuente tipografica q tendra el texto.
Seria conveniente mencionar 2
puntos: 1) que podemos colocar cualquier fuente que tengamos instalada
en nuestra computadora, pero 2) que solamente sera visible en nuestro
sitio web para las personas que tambien la tenga instalada. Por ej: si
yo uso la fuente "colonial" pero la persona que abre la pagina no la
tiene instalada, quiza vea el texto en arial, verdana o similar. Por lo
tanto, lo ideal en principio es utilizar fuentes comunes para obtener el
resultado deseado.
Si tienen dudas sobre como se llaman las
diferentes fuentes tipograficas, abran el word y vean en la lista de
fuentes. Tienen que escribirlas tal como aparecen alli.
**A tener en cuenta:
Cabe aclarar que esta no es la unica ni la mejor forma de asignar
estilos; lo mejor es hacerlo con hojas de estilo (CSS). Pero eso es algo
que veremos mas adelante. Por ahora nos concentramos en hacerlo asi. De
hecho vamos a encontrar situaciones esporadicas en las que tendremos
que hacer uso del sistema que estmos viendo ahora.
Segundo ejemplo de codigo:
<html>
<body>
<p style=font-size:200%>Texto de ejemplo</p>
<p style=font-size:45px>Texto de ejemplo</p>
<p style=font-size:1.6em>Texto de ejemplo</p>
</body>
</html>
En este ejemplo vemos como cambiar el tamaño de las
fuentes. Muy parecido al anterior, el atributo ahora se llama
"font-size". El formato es exactamente el mismo.
Veran que muestro
tres formas de asignar las medidas. Las tres funcionan bien y pueden
usar cualquiera. Aun asi, la que mejores resultados suele dar es "em".
Esta medida puede asignarse en decimales para ser mas precisa. Por
ejemplo, podemos asignar 2em, 1.2em, o 3.154em. Ademas no van a notar
diferencias de resultados entre navegadores diferentes (Explorer,
Mozilla, Opera, etc.), como si pudiera suceder usando % o px.
Tercer ejemplo de codigo:
<html>
<body>
<p style=color:red>Texto en color rojo</p>
<p style=color:blue>Texto en color azul</p>
<p style=color:#FF0000>Texto en color rojo</p>
</body>
</html>
Este ejemplo muestra que cambiar el color del texto es
muy sencillo. El atributo es "color", y luego colocamos el nombre del
color en ingles, o bien el codigo en notacion hexadecimal. Ese es el
caso de #FF0000.
Aqui les dejo un link de una pagina donde pueden seleccionar el color, y les da el codigo hexadecimal.
**A tener en cuenta: Siempre el codigo hexadecimal va antecedido de un #.
Cuarto ejemplo de codigo:
<html>
<body>
<p style=color:green;font-family:arial;font-size:0.75em>Texto de ejemplo</p>
</body>
</html>
Por ultimo, veamos como asignar todos los atributos
juntos. Colocamos uno al lado del otro dentro de la misma linea,
separados por punto y coma. Y de esta forma le hemos dado forma al texto
de nuestra web.
Manual 56
HTML es la Abreviatura de
hipertext Markup Lenguaje o lenguaje de marcas de hipertexto. Html es el
lenguaje con el que se escriben las páginas web.
¿Qué se puede hacer con
este lenguaje?
Por ejemplo especificar las imágenes de la página, los textos o los gráficos. También se puede dar
formato a los textos (tipo, color y tamaño de la fuente).
Todos los archivos de las páginas web tienen extensión .html ó
.htm. Las instrucciones (se llaman tags o etiquetas) de este lenguaje
siempre empiezan con el signo < y terminan con > (la instrucción aparece
entre estos dos símbolos). Las instrucciones <html> y </html> sirven para
el principio y el final del documento. Todas las
ordenes, etiquetas o tags (es todo lo mismo)
acaban con el mismo nombre pero añadiendo la barra /.
El conjunto de instrucciones de un programa (código fuente), en
este caso de una página web, se puede ver prácticamente en cualquier página
que visites en internet. Si abrimos una página, debajo de la fachada de la
página se esconden muchas instrucciones, que podrás ver si pinchas en ver
código fuente en el navegador. Para escribir un código fuente es suficiente
un sencillo editor de texto, como por ejemplo el de bloc de notas.
Para comprobar que lo escrito esta bien y lógicamente para ver la página
necesitaras un navegador, y para colgarla en la red tienes que disponer de
conexión a internet, de espacio en un servidor web, y del software
necesario para enviarle los archivos (programa de transferencia de archivos
FTP).
Pero empecemos por crear nuestra primera web muy sencillita.
Para empezar abrimos el editor de textos, por ejemplo el notepad o
cualquier otro que tengas. El notepad es gratis y lo tienes en tu
ordenador. Empecemos a escribir el código fuente: Ejemplo Nº1
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body>
¡Muy buenas! ¡Vamos hacer una página web!
</body>
</html>
OJO Guardalo como ejercicio.html Un
vez guardado si pinchas en el icono dos veces abrirás el archivo con el
notepad. De esta forma puedes modificarlo.
Si quieres ver como se ve en el navegador
tendrás que seleccionar el archivo (un solo click sobre el) y después
abrir con y selecciona el navegador con el que
quieras abrirlo.
Vamos analizar un poco el programa. Entre la instrucción head está
la cabecera de la página, en ella se introduce información que normalmente
no aparece al visualizarla (solo información para la persona que trabaje
con el programa) y también entre title se pone el nombre de la página que
luego aparecerá en la barra de título de la ventana del navegador.
El cuerpo de la página, es decir el texto que aparecerá en la
página se pone con la orden body. Ahora guarda el documento con extensión
.html en el disco duro y ábrelo. Se visualizará lo que hiciste en el
navegador. Para modificarla sin que se abra el navegador, botón derecho
abrir con, bloc de notas o doble click sobre el archivo. El código da igual en mayúsculas que en
minúsculas.
Otras etiquetas en html:
Br cuando quieras introducir un salto de línea (no hace falta /br)
p delimita un párrafo. Se ocupa de que los textos mas largos se dividan
automáticamente (hace los cambios de línea de un párrafo
automáticamente).La longitud de la línea queda definida por el ancho de la
ventana.
H1 resalta titulares. El tamaño del titular se controla con el número (h3
la línea será mas pequeña. Hay hasta el 6).
Hr nos pondrá una línea donde la pongamos que ocupará toda la página. No
hace falta poner la instrucción final (con barra /).Si va seguido de width
=30% la línea ocupará el 30%. Si le sigue size=10 especificamos el grosor.
Ejemplo <hr size=10 width=50%>
Align= después del igual puede ir center para centrar, right para alinear a
la parte derecha y left para alinear a la izquierda. Ejemplo: <p
align=center> alineará el párrafo centrándolo. <hr size=10 width=80%
align=center>. Para el color de la línea font color=”green” (ver más
adelante font)
<font size= “2”> </font> tamaño de letra. A mayor número mayor la letra.
Ul para empezar una lista de palabras. Cada palabra de la lista va con la
órden li. Ejemplo:
<ul>
<li> manzanas
<li> platanos
</ul>
Con <li> haces que en cada palabra aparezca con una viñeta con
apariencia de lista.
Hacer lo mismo pero poniendo <ol> en lugar de <li>. Con la orden ol
en vez de ul aparecerá una lista numerada.
<u> </u> lo que se ponga entre las dos órdenes aparecerá subrayado.
<center> </center> texto centrado.
<b> </b> texto en negrita.
<i> </i> cursiva.
<sub> </sub> subíndice. Ejemplo H<sub>2</sub>O resultado H2O. Con SUP sería
superíndice.
Para tipo, tamaño y color de letra (también para las líneas) se empieza por
font.
Con <font face “courier”> se modifica la fuente del texto que viene a
continuación hasta la orden </font>. OJO Si no se pone esta última afectará
a todo el texto hasta el final del documento.
Con <font color=”OOFFFF”> se cambia el color. Se puede usar un alias para
cada color <font color=”red”>. El alias suele ser el nombre del color pero
en ingles (black, blue, green, red, white, etc.) Con <font size=5> </font>
se modifica el tamaño de la letra.
<Bgcolor=”yellow”> pone el color amarillo.
Si lo ponemos dentro de body
afectará al fondo de la pagina. <body bgcolor=”yellow”> pone la página con
fondo amarillo.
Si queremos poner un fondo de una imagen de archivo se pone
background=”archivo.jpg” dentro de body. El
archivo de la imagen debe estar en la misma carpeta del archivo html.
Imágenes en html (solo .jpg y .gif)
Antes de insertar las imágenes debemos de tenerlas guardadas en la
misma carpeta donde esta el resto de la página (es lo más cómodo).
La etiqueta es:
<img src=”imagen1.jpg”>
el img indica al navegador que se cargará una imagen, y src=”
“ determina donde se encuentra la imagen. Si no se
especifica nada más que el nombre del archivo considera que está en la
misma carpeta que el resto. Para que el texto recorra las imágenes
(alrededor de la imagen), en vez de dejar espacios en blanco a su lado,
pon detrás del nombre del archivo align=right. En este caso el texto queda
demasiado pegado a la imagen, si pones hspace=7 lo separa de la imagen (el
número marca la distancia, mayor número más distancia).
Todo junto quedará:
<img src=”imagen1.jpg” align=left hspace=7>. Inserta una imagen en la
página.
También se puede modificar el tamaño de la imagen. Se pone detrás
del nombre del archivo height=150 determinando así la altura. La anchura la
pone el para que quede proporcionada. Suponemos width=120 se especifica el
ancho (el alto automáticamente).
Para hacer que la imagen cambie cuando pasamos el cursor del ratón sobre
ella, se tiene que hacer un rollovers.
Dentro de la instrucción de la
imagen y a continuación de la ultima orden debemos de escribir
onmouseover=
“this.src=‘nuevoarchivo.jpg’” para decirle la nueva imagen. Fíjate doble
comilla para todo y comilla simple para el nombre de la imagen. Para sacar
la comilla simple desde el teclado pulsa la tecla de la interrogación ?
pero sin apretar la tecla mayúsculas. Además debes poner
onmouseout="this.src='una.jpg'" para decirle la imagen que estará en
reposo. Un Ejemplo:
<img src="una.jpg" onmouseover="this.src='dos.jpg' "
onmouseout="this.src='una.jpg' " height=100 align=left hspace=34>
Realiza un cambio en la imagen de la página para que consigamos este
efecto.
Hipervínculos en html
(enlaces a otros sitios)
Los hipervínculos suelen mostrarse en azul, pero como a veces el
color del fondo no deja que se vea bien se puede modificar con link=color,
del mismo modo si ponemos alink=color tiene como efecto que al hacer clic
en el, aparezca en el, el color puesto, y si ponemos vlink=color le
indica el color con el que se queda después de a ver pinchado en el link
para saber que ya hemos pulsado y hemos ido a ese sitio.
Todas estas órdenes se ponen dentro de body
para que afecte a todos los links de nuestra página.
La etiqueta para poner un link es <a> y la dirección se pone detrás
de href.= y entre comillas. Entre esto y </a> se pone el texto que
aparecerá en el link. Practica y coloca este link en la página
<a href=http://www.areatecnologia.com>pagina de tecnologia</a>.
Pon las ordenes de colores del link dentro de body y comprueba los
colores.
Si quieres centrar el link pon antes de <a> la etiqueta <center>
Si queremos poner un vínculo a la página archivo.html de nuestro
sitio web (ojo la página deberá estar en la misma carpeta que la que tiene
el vínculo), sería:
<a href="archivo.htm">Texto de referencia</a>
Esto es para hacer un vinculo a otra página dentro de nuestro sitio web
(deben de estar todas las páginas en la misma carpeta).
Vamos hacer una web completa:
Ejemplo Nº2:
<html>
<head>
<title>Esta es mi página web</title>
</head>
<body bgcolor="green">
<font size="5">
¡Muy buenas! ¡ Vamos hacer una página web!</body>
</font>
<hr size=10 width=80% align=center font color="red">
<br>
<p>Estamo empezando a realizar nuestra página web por eso practicamos para
poner color de fondo, cambiar el tamaño de la letra y
poner líneas divisorias</p>
<p align="right">Este párrafo lo alineamos a la derecha</p>
<p align="left" font face="courier"> Este está alineado a la izquierda y
letra courier</p>
<p align="center"> Y este está centrado</p>
<br><br><br><br>
Vamos a poner viñetas y en negrita
<b>
<ul>
<li> primero de la lista
<li> segundo de la lista
</b></ul>
<font face="vivaldi" size="10" color="red"> Estas letras son diferentes y
de color rojo</font>
</body>
</html>
Ves que facil es hacer una página web.
Insertar música en la página con
html
Se recomienda solo archivos .mid (MIDI de menos de 60KB mejor.
Tambien se pueden meter WAVE y MP3). Imaginemos que queremos insertar el
archivo imagine.mid:
<BGSOUND SRC="imagine.mid" LOOP=INFINITE>
Esta etiqueta se puede poner en cualquier sitio pero es preferible
dentro de body.
Loop le dice que el archivo se repita indefinidamente.
OJO el archivo debe estar en el mismo sitio que la página, en caso
de no ser así hay que especificar la ruta completa.
Ahora es el momento de practicar lo aprendido con este juego interactivo: Etiquetas HTML
Manual 63
1 - Introducción
Una de las mayores dificultades con las que se encuentran los hispanoparlantes que empiezan a programar es el idioma.
Por una parte, la mayoría de lenguajes de programación se basan en el inglés, por lo que un estudiante de habla hispana tiene que aprender que "write" o "print" son las palabras equivalentes a "escribir".
Además, la mayoría de lenguajes tienen órdenes que realmente son abreviaturas de una o varias palabras inglesas, de modo que el aprendiz tiene que entender o memorizar palabras como "printf" o "writeln" incluso para realizar las tareas más sencillas.
Para colmo, la mayoría de entornos de programación están también en inglés (menús, mensajes de error y aviso, etc).
Por eso, una herramienta habitual para ayudar a los que empiezan es el "Pseudocódigo", algo así como un falso lenguaje de programación en español, que ayuda a asimilar con más facilidad las ideas básicas.
El pseudocódigo soluciona el primer problema: no hace falta aprender inglés para entender los conceptos básicos. Pero "históricamente" no solucionaba el problema del "entorno de programación": no existían entornos para programar en pseudocódigo, así que típicamente ha sido una herramienta para usar "con lapiz y papel".
Algunas universidades han creado sus propios "intérpretes de pseudocódigo", para ayudar a los alumnos de primer curso a crear los programas "pensando en español", pero permitiéndoles además probar esos programas desde un entorno "casi real".
Existen varios de estos "intérpretes de pseudocódigo", que permiten teclear nuestro programa y ver cual sería el resultado, pero hay uno que me parece especialmente bueno: PSEINT, que además realza con colores la sintaxis de nuestros programas para ayudar a detectar errores, tiene autocompletado para permitir ganar tiempo, está disponible para Windows y Linux, es gratuito(1), etc. Éste es el que usaremos en este curso introductorio.
Eso sí, no existe un estándar claro en cuanto a pseudocódigo, puede que la sintaxis que empleen en tu universidad o centro de estudios sea ligeramente diferente a la que veremos aquí. Aun así, esperamos poder ayudarte a coger con facilidad las nociones básicas.
(1) PSEINT realmente es más que gratis, es "de código abierto": cualquiera puede ver cómo está creado, de forma que incluso si su autor perdiera el interés por el proyecto, otras personas podrían retomarlo, lo que le garantiza una vida mucho mayor.
PSEINT se puede descargar desde
¿Y Si Me Atrevo Con El Inglés?
PseInt es una herramienta útil y que, tras un período de aparente abandono, ha sido retomada por su autor original, quien le ha añadido nuevas posibilidades que la modernizan.
Si aun así quieres llegar más allá y no te asusta el inglés, bien porque lo conozcas o bien porque estés dispuesto a aprender 30 palabras, estás de suerte: el pseudocódigo en inglés se parece a varios lenguajes de programación, así que podrías aprender los conceptos básicos usando "entornos reales".
Posiblemente Pascal sería el lenguaje que más se parecería al pseudocódigo, y por eso durante mucho tiempo se ha considerado un lenguaje muy adecuado para aprender, pero hoy en día está un tanto anticuado. Una alternativa más moderna es Python, bien diseñado y que está disponible para muchos sistemas operativos.
Si quieres aprender cualquier de ellos dos, en mi web podrás encontrar cursos de ambos: tanto dePython como Pascal.
2 - Toma de contacto
Vamos a empezar por lo más sencillo: escribir en pantalla.
Si queremos crear un programa que muestre algún en pantalla, en la mayoría de versiones de pseudocódigo usaremos la orden ESCRIBIR (en otras versiones puede ser IMPRIMIR o MOSTRAR). A continuación de esta palabras, entre comillas, detallaremos el texto que deseamos que aparezca en pantalla.
Escribir "Hola"
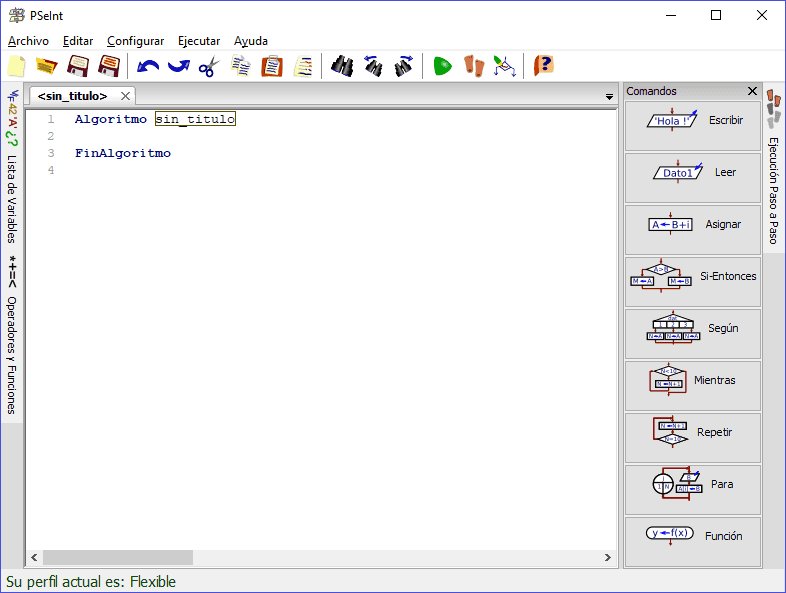
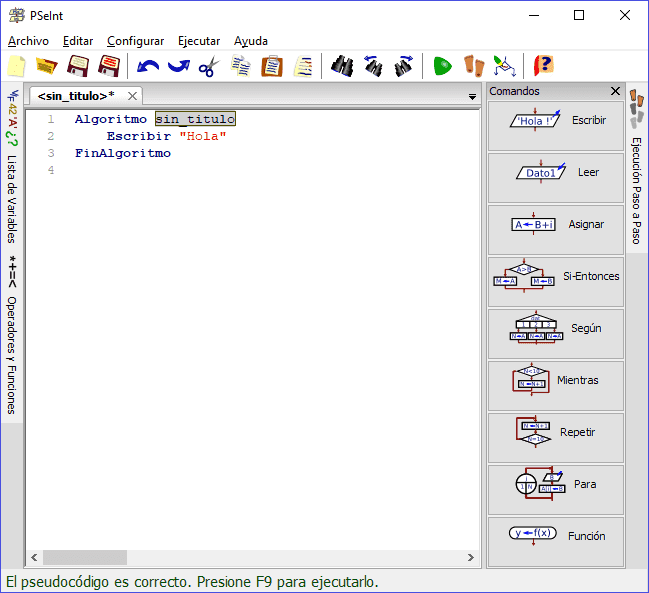
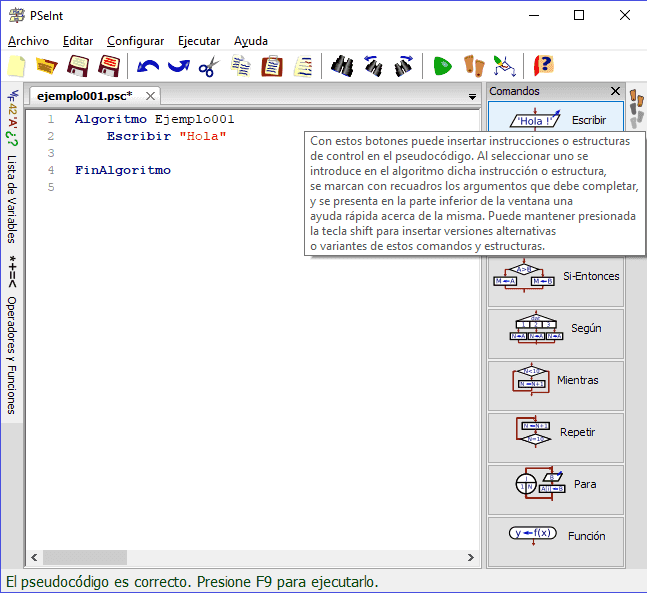
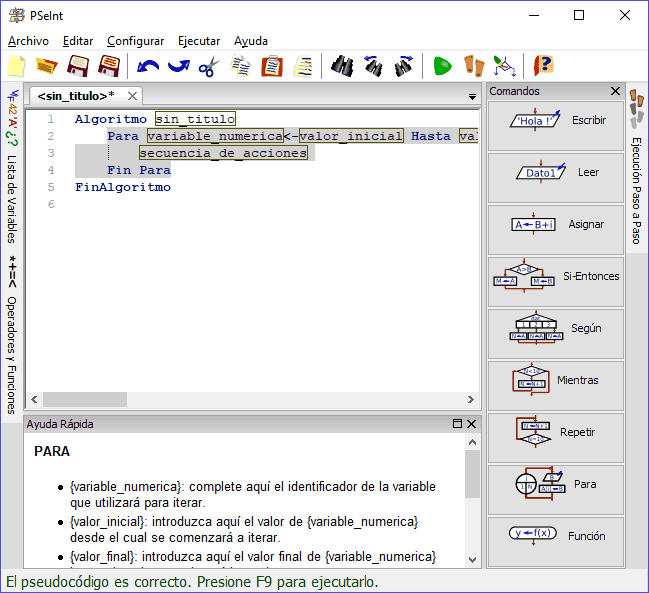
Hacerlo usando PSEINT también es casi igual de simple. En el caso de PSEINT, cada programa debe encerrarse entre las palabras "Proceso" (para indicar dónde comienza) y "FinProceso" (para señalar dónde termina). Pero eso no añade ninguna dificultad, porque cuando entramos a PSEINT, ese esqueleto de programa ya aparece escrito:

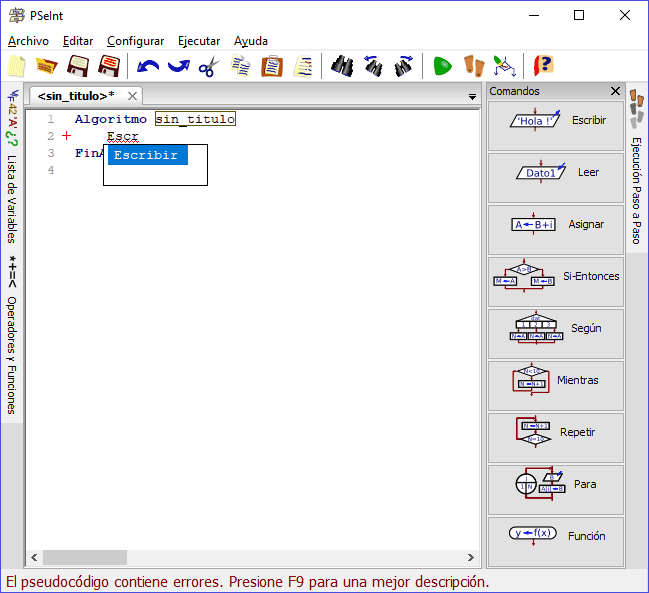
En la línea vacía que hay entre "Proceso" y "FinProceso", deberemos comenzar a teclear nuestro programa, en este caso empezando por la palabra "Escribir". Veremos que PSEINT se da cuenta de que se trata de una orden que conoce, y nos recuerda cómo es la orden exacta, incluso cuando apenas llevamos unas pocas letras:

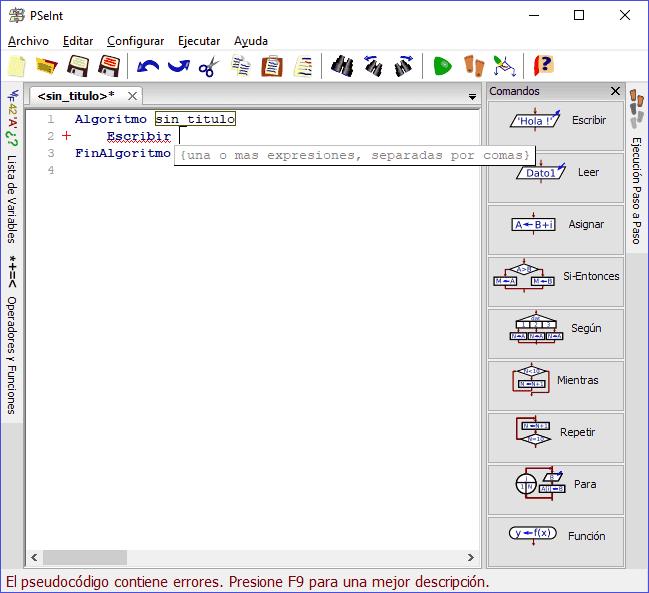
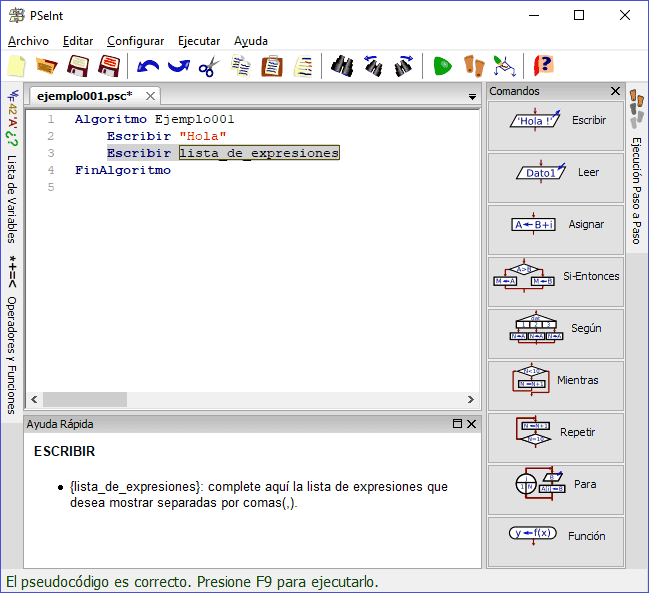
Podemos terminar de teclear la palabra, o bien pulsar Intro para que se complete automáticamente. En cualquier caso, tras terminar la palabra "Escribir", se nos propone que escribamos "una o más expresiones, separadas por comas"; en nuestro caso, será será la palabra "Hola", entre comillas:

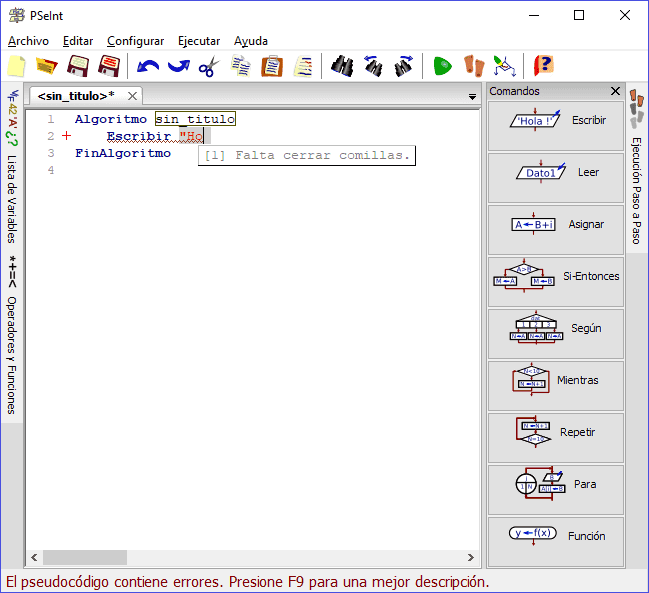
Mientras que estamos tecleando, PseInt mostrará un mensaje de aviso que nos recuerda que no será correcto hasta que terminemos de escribir el texto y cerremos las comillas:

El programa casi completo, a falta de un pequeño detalle, debería quedar así:

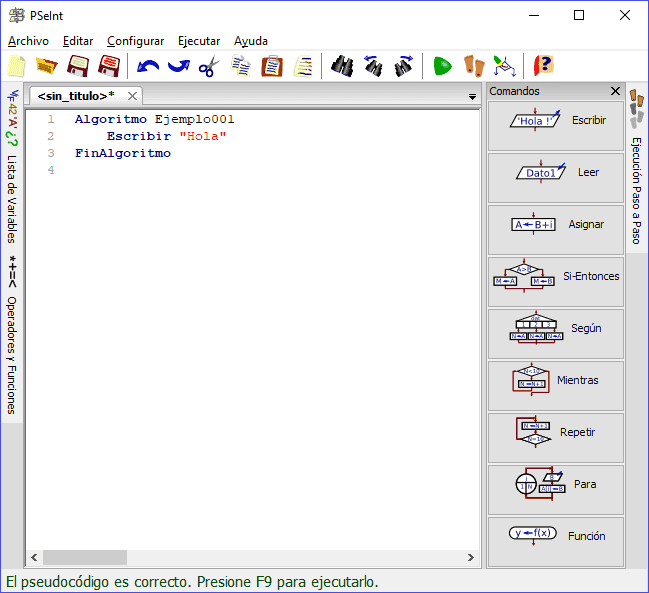
La primera línea todavía es "Proceso sin_titulo". Podemos emplear un nombre más significativo para nuestro programa. Como este es el primero de los ejemplos del curso, el nombre podría ser "Ejemplo001":

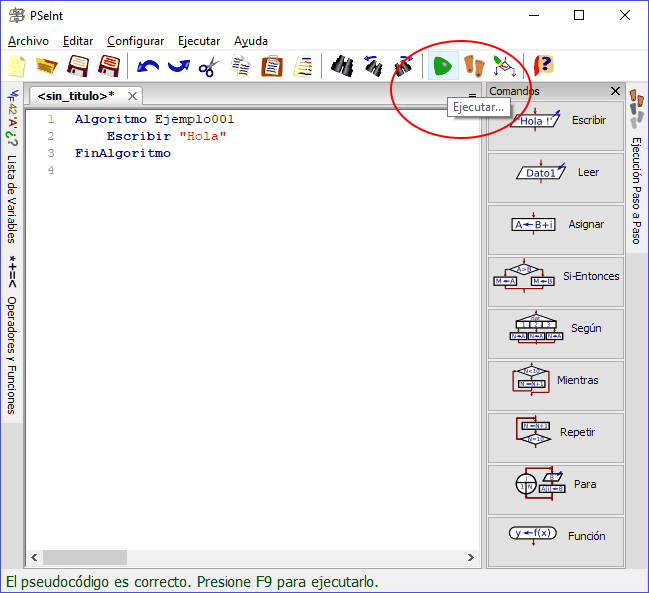
Nuestro programa está completo: podemos comprobar su funcionamiento pulsando el botón "Ejecutar", cuya imagen recuerda al "Play" de los equipos de música:

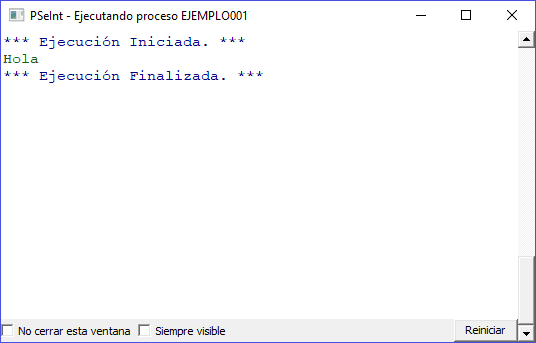
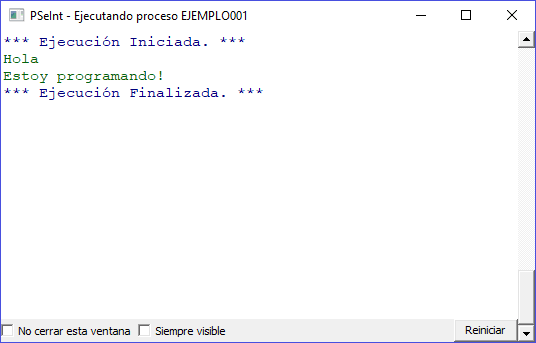
Y entonces aparecerá una nueva ventana que nos muestra el resultado de nuestro programa (por supuesto, se trata de la palabra Hola):

Si nos interesa guardar el programa para poder acceder a él más adelante, deberemos usar la opción "Guardar":

Un programa puede estar formado por más de una orden, claro. Bastará con pulsar Intro después del final de la orden "Escribir", para crear una nueva línea en blanco. De hecho, ni siquiera es necesario teclear la orden, porque PseInt permite utilizar las estructuras de programación más habituales simplemente haciendo clic en el correspondiente botón del panel derecho:

En ese caso, aparecerá un panel inferior, que nos recordará detalles adicionales sobre esa orden:

Añadimos otro texto que deseemos mostrar:

Y el nuevo resultado del programa sería:

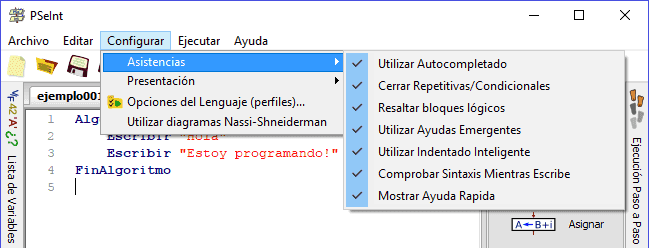
Si te parece que PseInt te da demasiadas ayudas (aunque quizá nunca sean demasiadas cuando uno empieza), las podrías desactivar desde el menú Configurar / Asistecncias:

Por supuesto, no sólo podemos escribir textos prefijados. Podemos usar nuestro ordenador como calculadora, que nos muestre el resultado de una operación aritmética:
Proceso Ejemplo002 Escribir 20+30 FinProceso
Como es habitual en matemáticas, el símbolo + será el que utilizaremos para calcular una suma. La resta se indicará con -, la multiplicación con *, la potencia con ^ y la división con /. Una operación menos habitual, el resto de la división, también tiene un símbolo asociado: %. Lo usaremos con frecuencia para saber si un número es múltiplo de otro (por ejemplo, será múltiplo de 10 si su resto entre 10 es 0, o será impar si su resto entre 2 es 1).
Proceso Ejemplo002b Escribir 15%2 FinProceso
Se puede escribir varios textos en la misma línea si se emplea la orden ESCRIBIR SIN SALTAR (o Escribir Sin Bajar), como en este ejemplo:
Proceso Ejemplo002c Escribir Sin Saltar "9876 * 54321 = " Escribir 9876 * 54321 FinProceso
También podemos incluir comentarios, aclaraciones, que nos ayuden a explicar la lógica del programa o cualquier detalle que no sea evidente. En el caso de PseInt, cualquier línea que comience con una doble barra (//) se considerará un comentario y no se tendrá en cuenta en el momento de analizar nuestro programa:
// Ejemplo de comentario en un fuente de PseInt
En el próximo apartado puntualizaremos un poco más lo que hemos hecho en este último programa y poco después veremos cómo comprobar condiciones.
Ejercicio de repaso propuesto 2.1: Crea un programa que escriba "Comienzo a aprender"
Ejercicio de repaso propuesto 2.2: Crea un programa que escriba el resultado de multiplicar 123 por 134
Ejercicio de repaso propuesto 2.3: Crea un programa que calcule el cuadrado de 25
Ejercicio de repaso propuesto 2.4: Crea un programa que escriba el resultado de dividir 37 entre 5
Ejercicio de repaso propuesto 2.5: Crea un programa que escriba el resto de la división de 37 entre 5
3 - Variables
Vamos a hacer algo un poco más complejo: vamos a sumar dos números que no estén prefijados dentro del programa, sino que deberá teclear el usuario.
Para eso, usaremos la orden "Leer", que nos permite obtener un dato que el usuario teclee y dejarlo guardado para utilizarlo después. Deberemos dar un nombre temporal a estos datos que leemos del usuario. Parece razonable que el primer número que teclee el usuario se llame algo como "primerNumero", y el segundo sea algo como "segundoNumero". El resultado que queremos obtener será la suma de ese primer número y ese segundo número, así que nuestro programa podría quedar así:
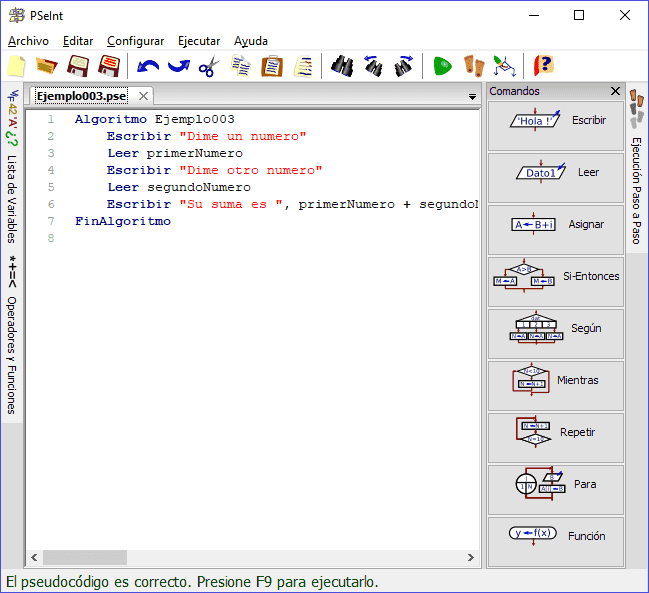
Proceso Ejemplo003 Escribir "Dime un numero" Leer primerNumero Escribir "Dime otro numero" Leer segundoNumero Escribir "Su suma es ", primerNumero + segundoNumero FinProceso

(Nota: Esa es la apariencia de PseInt funcionando sobre Linux, muy similar a la que muestra cuando se utiliza en Windows).
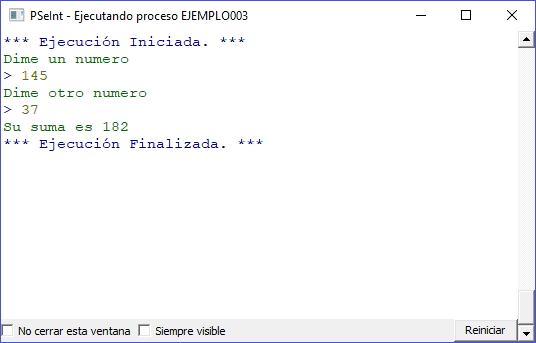
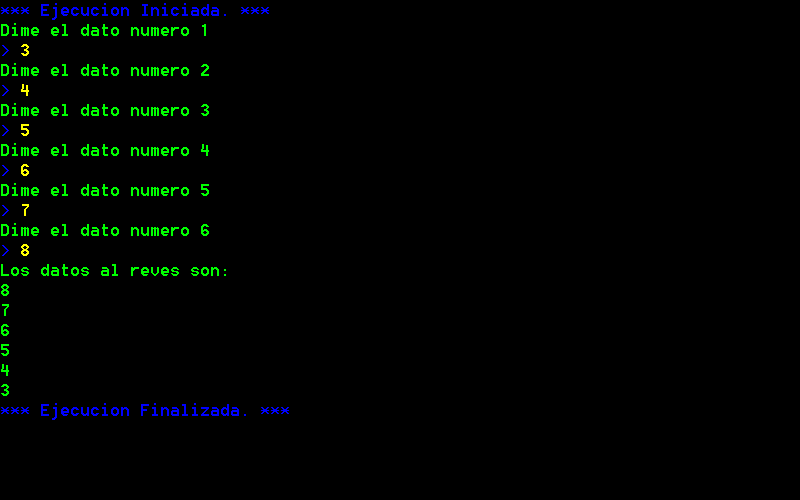
El resultado de este programa debería ser algo como (dependiendo de los datos que se introduzcan):

Esas dos palabras, "primerNumero" y "segundoNumero" representan a números que no tienen un valor prefijado. Eso es lo que llamaremos "variables". En las variantes de pseudocódigo que emplean en muchas universidades y centros de estudio (ya habíamos avisado de que no existe ningún estándar totalmente asentado) debemos "declarar las variables" antes de usarlas: decir qué tipo de dato es el que querremos representar con ese nombre. En nuestro ejemplo anterior se trataba de dos números enteros, así que el programa sería:
Proceso Ejemplo003b Definir primerNumero como Entero Definir segundoNumero como Entero Escribir "Dime un numero" Leer primerNumero Escribir "Dime otro numero" Leer segundoNumero Escribir "Su suma es ", primerNumero + segundoNumero FinProceso
Esto se debe a que en la mayoría de lenguajes de programación "reales" es necesario detallar qué tipo de datos querremos guardar en cada variable, para que la herramienta de programación sepa exactamente qué cantidad de memoria será necesario reservar para guardar ese dato.
En el caso de PSEINT, se puede escoger entre distintas sintaxis. La sintaxis que viene "por defecto" (si no se cambia nada) es la llamada "flexible", que permite que no se declaren las variables antes de usarlas, pero existen otras variantes de sintaxis, empleadas por ciertas universidades, en las que sí puede ser obligatorio hacerlo.
Por otra parte, no siempre querremos que el valor de una variable lo introduzca el usuario. Habrá veces que seamos nosotros mismos los que demos el valor inicial a una variable desde nuestro programa, bien para usarlo en una serie de cálculos posteriores, o bien por legibilidad (es más fácil entender algo como "longitudCircunferencia = 2 * pi * radio" que algo como "longitudCircunferencia = 6.28 * radio".
La forma de dar un valor a una variable es con la secuencia de símbolos "<-":
radio <- 3longitudCircunferencia <- 2 * pi * radio
(esos símbolos representan una flecha, para indicar que el valor 3 se va a guardar dentro del espacio de memoria reservado para la variable llamada "radio").
¿Y qué ocurre si usamos una variable sin haberle dado valor? Esto sucede a veces por despiste, si tecleamos mal el nombre de una variable, como en este fragmento de programa:
primerNumero <- 2Escribir primerNmero
Si lees ese fragmento con cuidado, verás que el nombre de la variable que aparece en la segunda línea es incorrecto, falta la letra "u". ¿Qué sucede en ese caso? En algunos lenguajes (pocos, afortunadamente) se da por sentado que es una variable nueva, y se le da el valor 0; en el caso de PseInt, igual que en la mayoría de lenguajes actuales, obtendremos un mensaje de error que nos dirá que estamos usando una variable que no tenía valor.
Ejercicio de repaso propuesto 3.1: Crea un programa que escriba el resultado de multiplicar los dos números que introduzca el usuario
Ejercicio de repaso propuesto 3.2: Crea un programa que calcule la superficie de un rectángulo a partir de su base y su altura, y que después muestre el valor de dicha superficie.
Ejercicio de repaso propuesto 3.3: Crea un programa que calcule la superficie de un círculo a partir de su radio (la fórmula es "PI * radio2") y que después muestre el valor de dicha superficie (pista: para calcular el cuadrado de un número puedes usar la operción "potencia": x^2, o bien multiplicar el número por él mismo: x2=x*x).
4 - Comprobando Condiciones (1: Si)
En casi cualquier secuencia de instrucciones para un ordenador, será vital poder comprobar si se cumple alguna condición. Una primera forma básica de comprobar condiciones es con la orden "SI". Su uso básico sería
Si condicion Entoncespasos_a_dar_si_es_verdaderoSiNopasos_a_dar_si_es_falsoFinSi
El bloque "SiNo" es opcional: podemos optar por no indicar lo que queremos que se haga cuando no se cumpla la condición.
Para ayudarnos a planificar el comportamiento de una secuencia de instrucciones, se suele usar como ayuda los llamados "diagramas de flujo". En estos diagramas, una condición se representa como un rombo, del que salen dos flechas: una para la secuencia de acciones a realizar si se cumple la condición y otra para cuando no se cumple:

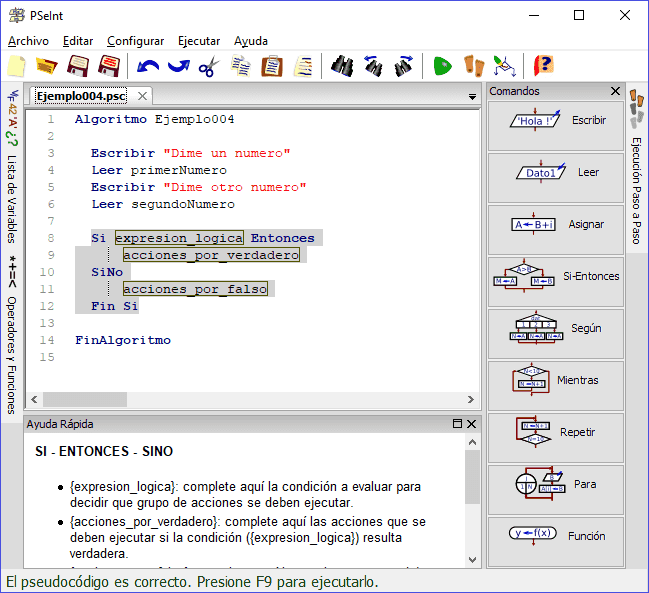
Así, si en PSeInt hacemos clic en el icono de la parte derecha que representa la condición SI-ENTONCES, aparece un esqueleto de programa casi completo, para que hagamos los cambios que nos interesen:

Sólo tenemos que escribir la condición que realmente nos interesa, y la serie de pasos que se deben dar si se cumple y si no se cumple, de modo que nuestro programa podría quedar así:
Proceso Ejemplo004Escribir "Dime un numero"Leer primerNumeroEscribir "Dime otro numero"Leer segundoNumeroSi primerNumero > segundoNumero EntoncesEscribir "El primero es mayor"SinoEscribir "El segundo es mayor"FinSiFinProceso
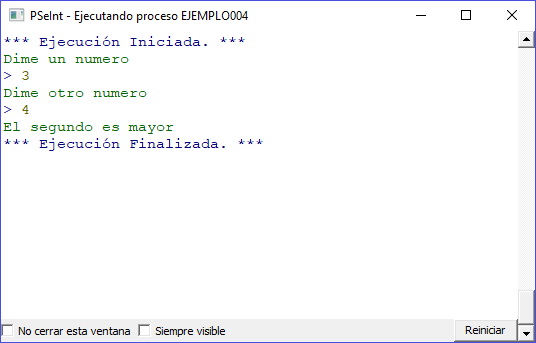
Su resultado sería éste:

En ese ejemplo hemos comparado si un valor es mayor que el otro (>). Los operadores de comparación que tenemos disponibles son:
| Mayor que | 3>2 | |
| Menor que | 2<3 | |
| Igual que | 3=3 | |
| Menor o igual que | 5<=5 | |
| Mayor o igual que | 6>=5 |
Ejercicio de repaso propuesto 4.1: Crea un programa que pida dos números al usuario y responda si son iguales o no lo son.
También es posible comprobar varias condiciones a la vez, para hacer construcciones más complejas, como: "si a es mayor que b y b es mayor que c", o como "si a es igual a 1 o b es igual a 1 ". Los operadores lógicos que de los que disponemos son:
| Conjunción (y). | (7>4) & (2=1) //falso | |
| Disyunción (o). | (1=1 | 2=1) //verdadero | |
| Negación (no). | ~(2<5) //falso |
Un ejemplo de su uso sería:
Proceso Ejemplo004bEscribir "Dime un numero"Leer primerNumeroSi primerNumero > 0 o primerNumero = 0 EntoncesEscribir "Es mayor o igual que cero"SinoEscribir "Es negativo"FinSiFinProceso
Ejercicio de repaso propuesto 4.2: Haz una variante del ejemplo 004b, usando el operador ">=".
Ejercicio de repaso propuesto 4.3: Crea un programa que pida un número al usuario y diga si es positivo, negativo o cero.
Ejercicio de repaso propuesto 4.4: Haz un programa que pida al usuario dos números y diga cuántos de ellos son positivos.
Ejercicio de repaso propuesto 4.5: Crea un programa que pida al usuario dos números y muestre su división si el segundo no es cero, o un mensaje de aviso en caso contrario.
Ejercicio de repaso propuesto 4.6: Prepara un programa que pida al usuario tres números y diga cuál es el mayor de los tres.
5 - Comprobando Condiciones (2: Segun)
Es frecuente tener que comprobar más de una condición a la vez, o bien varias condiciones consecutivas. En concreto, un caso especialmente habitual es el de que una variable pueda un valor de entre varios. Por ejemplo, en el sistema de notas escolares español clásico, ciertas notas numéricas tienen "nombres" asociados: un 5 es un aprobado, un 9 y un 10 son sobresaliente, etc. Si queremos hacer un programa que convierta de la nota numérica a su equivalente escrito, podríamos emplear varias órdenes IF, una tras la otra. Pero en muchos lenguajes de programación (y por tanto, también en muchas variantes de pseudocódigo) existe una alternativa más compacta y más legible: la orden "SEGUN". Esta órden permite hacer unas cosas u otras según el valor que tome una variable. Su uso sería así:
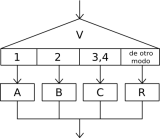
Segun variable Hacervalor1: pasos_a_dar_si_es_el_valor1valor2: pasos_a_dar_si_es_el_valor2De Otro Modo:valor3: pasos_a_dar_si_es_el_valor3 pasos_a_dar_si_es_otro_valorFinSegun
El bloque "De Otro Modo" es opcional: si detallamos todos los valores posibles, no sería necesario utilizarlo.
El número de valores que podemos probar es indefinido: no tiene por qué ser 3, sino que pueden ser menos casos o muchos más.
Según la variante de pseudocódigo (o el lenguaje de programación) que empleemos, puede haber restricciones en el tipo de datos que es aceptable. Por ejemplo, en el caso de PseInt, la variable tiene que tener un valor numérico, no puede ser un texto.
Al igual que ocurría con la orden SI, existe un símbolo que podemos usar en los diagramas de flujo para ayudarmos a planificar nuestro programa (aunque este símbolo está menos extendido que el de SI):

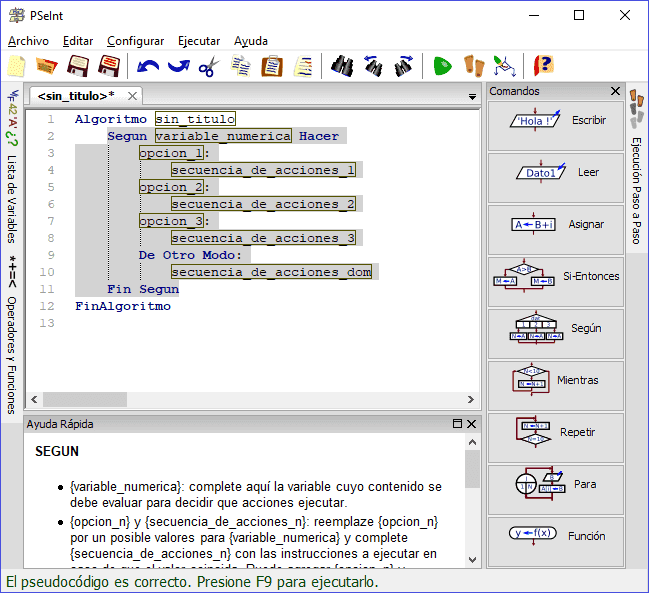
Así, si en PseInt hacemos clic en el icono del panel derecho que representa la condición SEGUN, aparece un esqueleto de programa casi completo, para que hagamos los cambios que nos interesen:

Sólo tenemos que escribir la condición que realmente nos interesa, y la serie de pasos a dar si se cumple y si no se cumple, de modo que nuestro programa podría quedar así:
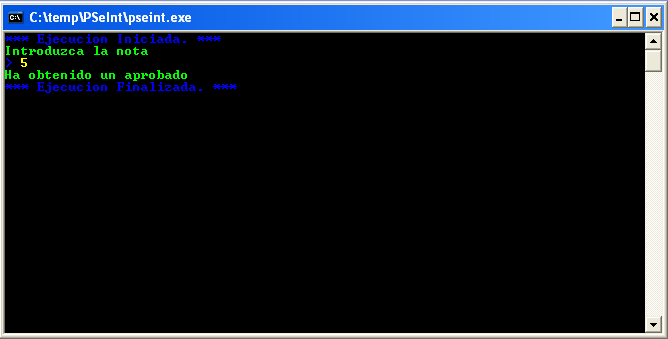
Proceso EjemploCasosEscribir "Introduzca la nota";Leer nota;Segun nota Hacer10:Escribir "Ha obtenido un sobresaliente alto";9:Escribir "Ha obtenido un sobresaliente bajo";8:Escribir "Ha obtenido un notable alto";7:Escribir "Ha obtenido un notable bajo";6:Escribir "Ha obtenido un aprobado alto";5:Escribir "Ha obtenido un aprobado";De Otro Modo:Escribir "Ha suspendido";FinSegunFinProceso
Su resultado sería éste:

Pero no siempre habrá que comprobar condiciones una única vez. Es muy frecuente que haya que hacerlo de forma repetitiva. Por ejemplo, "pedir una contraseña al usuario hasta que sea la correcta", o aún más cercano al mundo real, "pedir una contraseña al usuario hasta que sea la correcta o agote sus intentos". De eso hablaremos en la próxima entrega.
Ejercicio de repaso propuesto 5.1: Haz un programa que pida un número al usuario un número de día de la semana (del 1 al 7) y escriba el nombre de ese día (por ejemplo, "martes" para el día 2). Debes emplear la orden SEGUN.
Ejercicio de repaso propuesto 5.2: Crea una variante del ejercicio 5.1, en la que emplees varios SI-ENTONCES en vez de SEGUN.
Ejercicio de repaso propuesto 5.3: Crea un programa que pida un número al usuario un número de mes (por ejemplo, el 4) y escriba el nombre del mes correspondiente (por ejemplo, "abril"). Debes usar la orden SEGUN.
Ejercicio de repaso propuesto 5.4: Crea una variante del ejercicio 5.3, en la que emplees varios SI-ENTONCES en vez de SEGUN.
6 - Condiciones Repetitivas (1: Mientras)
Habitualmente, una condición se deberá comprobar más de una vez. Por ejemplo, una condición de error puede repetirse: el usuario que introduce mal una contraseña por primera vez puede equivocarse también en una segunda ocasión.
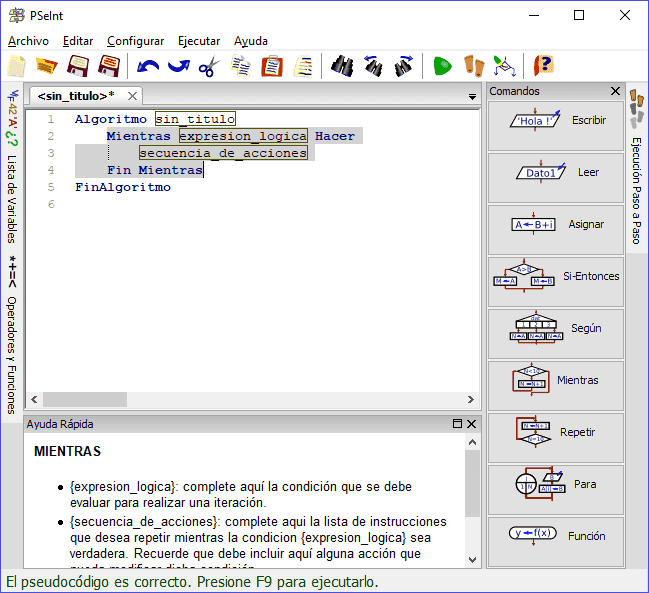
Por eso, igual que cualquier lenguaje de programación tiene una orden "si", la gran mayoría de ellos tendrá una orden "mientras", que permite que un fragmento de un programa se repita mientras una cierta condición se siga cumpliendo (por ejemplo, mientras la contraseña que teclee el usuario sea incorrecta, el usuario deber á volver a introducirla).
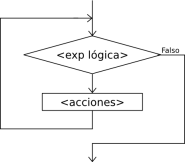
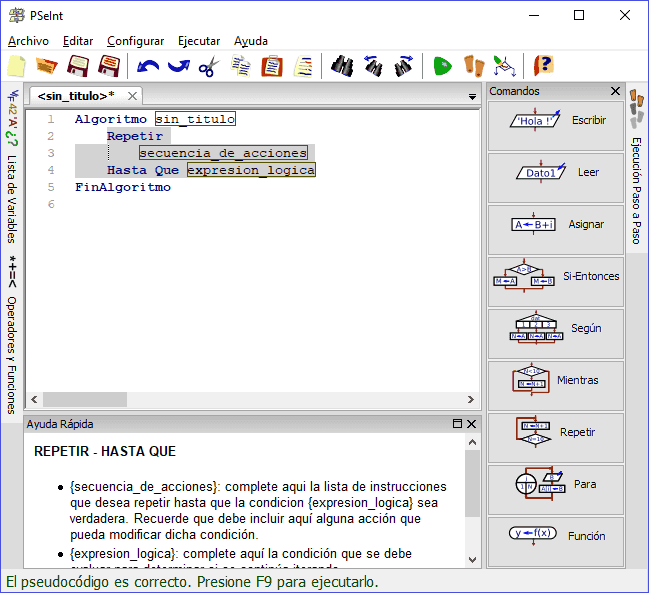
También existe un símbolo habitual en los diagramas de flujo para representar este tipo de condiciones repetitivas, en las que si se cumple la condición, se realiza una serie de acciones y se vuelve a comprobar la condición, y así sucesivamente hasta que la condición no se cumpla:

Y en el caso de PseInt, ese icono generaría un esqueleto de programa como éste:

Por ejemplo, un programa capaz de sumar muchos números, todos los que el usuario quisiera, y en el que hubiera que escribir "0" para indicar que queremos terminar, podría ser así:
Proceso Mientras01Escribir "Dime un numero";Leer x;suma <- 0;Mientras x <> 0 Hacersuma <- suma + x;Escribir "Hasta ahora, la suma es ", suma;Escribir "Dime otro numero";Leer x;FinMientrasEscribir "Terminado";FinProceso
Y su ejecución mostraría algo como:

Esta estructuras repetitivas reciben también el nombre de "bucles".
Hay más formas de comprobar condiciones repetitivas. Pronto las veremos...
Ejercicio de repaso propuesto 6.1: Crea un programa que pida al usuario una contraseña, de forma repetitiva mientras que no introduzca "1234". Cuando finalmente escriba la contraseña correcta, se le dirá "Bienvenido" y terminará el programa.
Ejercicio de repaso propuesto 6.2: Haz un programa que permita calcular la suma de pares de números. Pedirá dos números al usuario y mostrará su suma, volviendo a repetir hasta que ambos números introducidos sean 0.
Ejercicio de repaso propuesto 6.3: Crea un programa que genere dos números al azar entre el 0 y el 100, y pida al usuario que calcule e introduzca su suma. Si la respuesta no es correcta, deberá volver a pedirla tantas veces como sea necesario hasta que el usuario acierte.
Pista: como verás en el apartado 10, para generar un número al azar del 0 al 100 puedes hacer numero <- AZAR(101)
7 - Condiciones Repetitivas (2: Repetir-Hasta)
Es también muy frecuente que un bloque de programa que quizá se repita, deba ejecutarse al menos una vez. Por ejemplo, si queremos pedir un dato al usuario, quizá exista algún error y haya que insistir, pero al menos deberemos pedírselo una primera vez.
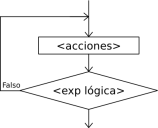
En estos casos, la estructura "mientras" no es la más adecuada: no podemos comprobar la condición al principio, sino después de haber pedir el valor. En estos casos (que son muy frecuentes), sería más razonable usar otra estructura de programación en la que la condición se compruebe después de dar ciertos pasos. Esa estructura es "repetir... hasta":
Su representación en un diagrama de flujo sería:

Y en el caso de PseInt, ese icono generaría un esqueleto de programa como éste:

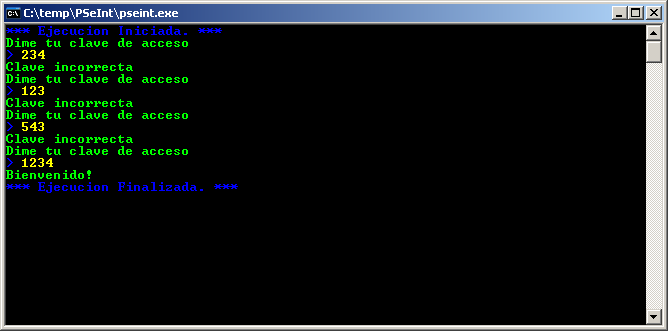
Por ejemplo, un programa que pida al usuario una clave de acceso, y que no le permita seguir hasta que la introduzca correctamente, se podría hacer así:
Proceso Repetir01
Repetir
Escribir "Dime tu clave de acceso";
Leer clave;
Si clave <> 1234 Entonces
Escribir "Clave incorrecta";
FinSi
Hasta Que clave=1234
Escribir "Bienvenido!";
FinProceso
Cuyo resultado sería:

Queda otra forma de repetir fragmentos de programa. Pronto estaremos con ella...
Ejercicio de repaso propuesto 7.1: Crea un programa que pida al usuario un código de usuario y una contraseña. Deberá repetirse hasta que el código sea "1" y la contraseña sea "1234".
Ejercicio de repaso propuesto 7.2: Haz un programa que permita calcular la suma de pares de números. Pedirá dos números al usuario y mostrará su suma, volviendo a repetir hasta que ambos números introducidos sean 0. Esta vez deberás usar "Repetir", por lo que tu solución no será igual que la del ejercicio 6.2, que empleaba "Mientras".
Ejercicio de repaso propuesto 7.3: Prepara un programa que divida dos números que introduzca el usuario. Si el segundo número es cero, se le deberá avisar y volver a pedir tantas veces como sea necesario, hasta que introduzca un número distinto de cero, momento en que se calculará y mostrará el resultado de la división.
8 - Repetir Un Cierto Número De Veces: Para
En muchas ocasiones, no querremos que algo se repita mientras se cumpla una condición, sino un cierto número de veces. Por ejemplo, para escribir "Hola" 3 veces en pantalla existe una orden más cómoda que la orden "mientras" o la orden "repetir... hasta". Es la orden "para", que hace que una variable tome una serie de valores que se van incrementando. Por ejemplo, una estructura como "para x con valores desde 2 hasta 4" haría que un bloque de programa se repitiera 3 veces. En la primera repetición, la variable "x" tendría el valor 2, en la segunda tendría el valor 3 y en la tercera tendría el valor 4. La sintaxis exacta en PseInt es: " Para variable <- valorInicial Hasta valorFinal Hacer"
Su representación en un diagrama de flujo sería:

Y en el caso de PseInt, ese icono generaría un esqueleto de programa como éste:

Por ejemplo, un programa que mostrara los números del 1 al 10, podría ser:
Proceso Para01
Para x <- 1 Hasta 10 Hacer
Escribir x;
FinPara
FinProceso
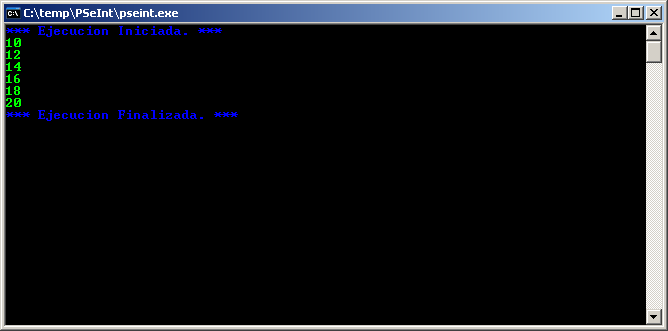
Cuyo resultado sería:

Si no queremos avanzar de uno en uno, sino con un incremento distinto, podemos indicar otro tamaño de "paso":
Proceso Para02
Para x <- 10 Hasta 20 Con Paso 2 Hacer
Escribir x;
FinPara
FinProceso
Y obtendríamos:

Hemos visto casi todas las construcciones que podremos encontrar en los lenguajes de programación convencionales (y, por tanto, al planificarlos usando pseudocódigo). En la próxima entrega veremos alguna otra posibilidad, como el manejo de matrices y las funciones matemáticas, para pasar después a algunos ejemplos completos.
Ejercicio de repaso propuesto 8.1: Crea un programa que escriba los números del 5 al 15, ambos incluidos.
Ejercicio de repaso propuesto 8.2: Crea un programa que escriba los múltiplos del 3, desde el 3 hasta el 30, usando un paso de tamaño 3.
Ejercicio de repaso propuesto 8.3: Crea un programa que escriba los múltiplos del 3, desde el 3 hasta el 30, contando del uno al diez pero mostrando ese contador multiplicado por tres.
Ejercicio de repaso propuesto 8.4: Crea un programa que escriba los números del 20 al 10, descendiendo.
Ejercicio de repaso propuesto 8.5: Crea un programa que escriba la tabla de multiplicar del 5: desde "5 x 0 = 0" hasta "5 x 10 = 50"
Ejercicio de repaso propuesto 8.6: También se puede contar usando una orden "mientras" o una orden "repetir", si usas una variable como contador e incrementas (o disminuyes) su valor en cada pasada de forma manual. Compruébalo creando un programa que escriba los números del 1 al 15 usando "mientras" en vez de "para".
Las estructuras repetitivas ("bucles") se pueden incluir una dentro de otra si fuera necesario. El resultado se conoce como un "bucle anidado". Por ejemplo, si se desea dibujar un rectángulo usando asteriscos, se puede plantear como escribir de forma repetitiva varias filas que, a su vez están formadas cada una por varias columnas, de forma también repetitiva, como muestra este ejemplo:
// Rectángulo formado por asteriscos
Proceso Rectangulo
Escribir Sin Saltar "Introduce el ancho: "
Leer ancho
Escribir Sin Saltar "Introduce el alto: "
Leer alto
Para fila<-1 Hasta alto Hacer
Para columna <- 1 Hasta ancho Hacer
Escribir Sin Saltar "*" ;
FinPara
Escribir ""; // Avance de línea tras cada fila
FinPara
FinProceso
Ejercicio de repaso propuesto 8.7: A partir del ejemplo que dibuja un rectángulo de asteriscos, crea un que dibuje un cuadrado (deberá pedir sólo un dato, el lado, y ambas órdenes "para" deberán tener ese valor como límite).
Ejercicio de repaso propuesto 8.8: Dibuja un triángulo creciente de asteriscos, del tamaño que indique el usuario. Por ejemplo, si escoge 4, el resultado debería ser:
*
**
***
****
9 - Matrices
Cuando necesitamos manejar muchos datos, generalmente hay soluciones más efectivas que tener muchas variables. Por ejemplo, si hay que guardar 10 números, resultará incómodo usar 10 variables llamadas n1, n2, n3, n4, n5, n6, n7, n8, n9, n10; si se trata de 100 números, puede pasar de resultar incómodo a ser totalmente inviable. En esos casos, será más eficiente almacenar esos 100 datos "juntos", formando lo que se conoce como una "matriz", en vez de usar 100 variables distintas.
La palabra "matriz" es una traducción del inglés "array". Algunos autores lo traducen alternativamente como tabla, vector o incluso "arreglo".
Normalmente, en una matriz podremos acceder individualmente a cada uno de sus elementos usando corchetes: el primer dato sería algo como "dato[1]".
Como primer contacto, se puede crear una matriz de 3 elementos, guardar datos en sus 3 posiciones y mostrar el primer dato y el tercero así:
Proceso Matriz3
Dimension datos[3]
datos[1] <- 10
datos[2] <- 25
datos[3] <- 50
Escribir "El primer dato es ", datos[1]
Escribir "Y el tercero es ", datos[3]
FinProceso
Como una matriz puede contener muchos datos, es frecuente recorrerlas de forma repetitiva, empleando una orden "para". Así un ejemplo que nos pida 6 datos y luego los muestre en orden contrario al que se han introducido podría ser:
Proceso MostrarAlReves
Dimension datos[6]
Para i <- 1 Hasta 6 Hacer
Escribir "Dime el dato numero ", i
Leer datos[i]
FinPara
Escribir "Los datos al reves son: "
Para i <- 6 Hasta 1 Con Paso -1 Hacer
Escribir datos[i]
FinPara
FinProceso
Que mostraría algo como:

(Haremos ejemplos más avanzados como parte de los ejercicios)
Ejercicio de repaso propuesto 9.1: Crea un programa que pida un número al usuario un número de mes (por ejemplo, el 4) y diga cuántos días tiene (por ejemplo, 30). Debes usar una matriz.
Ejercicio de repaso propuesto 9.2: Haz un programa que pida al usuario 5 datos, los guarde en una matriz y luego muestre su media (la suma de los 5 datos, dividida entre 5).
Ejercicio de repaso propuesto 9.3: Crea una versión ampliada del ejercicio 9.2, en la que se pida al usuario 5 datos, se guarden en una matriz y finalmente se calcule su media, se muestre ésta y se muestren también los valores mayores que la media).
Ejercicio de repaso propuesto 9.4: Si has estudiado lo que es un vector, crea un programa que reserve espacio para dos vectores de 3 componentes, pida al usuario sus valores y calcule la suma de ambos vectores (su primera componente será x1+y1, la segunda será x2+y2 y así sucesivamente).
Ejercicio de repaso propuesto 9.5: Si has estudiado lo que es un vector, prepara un programa que reserve espacio para dos vectores de 3 componentes, pida al usuario sus valores y calcule su producto escalar (x1·y1+ x2·y2+x3·y3).
Ejercicio de repaso propuesto 9.6: Haz un programa que pida al usuario 7 números enteros y calcule (y muestre) cuál es el mayor de ellos. Nota: para calcular el mayor valor de una matriz, hay que comparar cada uno de los valores que tiene almacenados con el que hasta ese momento es el máximo provisional. El valor inicial de este máximo provisional no debería ser cero (porque el resultado sería incorrecto si todos los números son negativos), sino el primer elemento de la matriz.
Ejercicio de repaso propuesto 9.7: Crea un programa que prepare un array con 10 datos prefijados, luego pregunte al usuario qué dato desea buscar, avise si ese dato no aparece, y que en caso contrario diga cuántas veces se ha encontrado.
También se pueden crear arrays "de dos dimensiones" (por ejemplo, 3 filas y dos columnas), que se acercan más al concepto matemático de matriz:
Proceso Matriz32Dimension datos[3,2]datos[1,1] <- 10datos[2,1] <- 25datos[3,1] <- 50datos[1,2] <- 11datos[2,2] <- 26datos[3,2] <- 51Escribir "El primer dato en la primera columna es ", datos[1,1]Escribir "Y el ultimo de la segunda columna ", datos[3,2]FinProceso
Ejercicio de repaso propuesto 9.8: Crea un programa que pida al usuario dos bloques de 10 números cada uno (usando un array de dos dimensiones). Después deberá mostrar el mayor dato que se ha introducido en cada uno de esos dos bloques.
Ejercicio de repaso propuesto 9.9: Si has estudiado álgebra matricial, haz un programa que calcule el determinante de una matriz de 2x2, a partir de datos que introduzca el usuario.
Ejercicio de repaso propuesto 9.10: Si has estudiado álgebra matricial, prepara un programa que calcule el determinante de una matriz de 3x3.
10 - Funciones Matemáticas.
Casi cualquier lenguaje de programación tiene incorporadas ciertas funciones matemáticas, de modo que nos permita calcular raíces cuadradas, logaritmos, senos y cosenos, etc.
Lo mismo ocurre en muchas variantes de pseudocódigo. Por ejemplo, PseInt incluye las siguientes funciones matemáticas:
| Función | Significado |
| RC(X) o RAIZ(x) | Raíz Cuadrada de X |
| ABS(X) | Valor Absoluto de X |
| LN(X) | Logaritmo Natural de X |
| EXP(X) | Función Exponencial de X |
| SEN(X) | Seno de un ángulo X (medido en radianes) |
| COS(X) | Coseno de un ángulo X (medido en radianes) |
| TAN(X) | Tangente de un ángulo X (medido en radianes) |
| ASEN(X) | Arco seno de X |
| ACOS(X) | Arco coseno de X |
| ATAN(X) | Arco tangente de X |
| TRUNC(X) | Parte entera de X |
| REDON(X) | Entero más cercano a X |
| AZAR(X) | Entero aleatorio entre 0 y x-1 |
(Si no sabes qué hace alguna de estas funciones, no te preocupes mucho, es señal de que hasta ahora no la has necesitado... ;-) Las más importantes de ellas las probaremos directamente como parte de los ejercicios)
Ejercicio de repaso propuesto 10.1: Crea un programa que genere un número al azar entre el 1 y el 100. El usuario tendrá 7 oportunidades para adivinarlo. Tras cada intento, se le dirá si se ha pasado o se ha quedado corto.
Ejercicio de repaso propuesto 10.2: Haz un programa que calcule raíces cuadradas: el usuario introducirá un número y se le mostrará su raíz cuadrada. Se repetirá hasta que introduzca el número 0 (para el que no se deberá mostrar su raíz). Si introduce un valor negativo, se deberá mostrar un aviso en vez de intentar calcular su raíz.
Ejercicio de repaso propuesto 10.3: PseInt no incluye ninguna función para calcular raíces cúbicas ni con ningún otro índice distinto de 2, pero esto es algo fácil de solucionar: para hallar la raíz cúbica de un número basta con elevar a (1/3). Pruébalo con un programa que calcule la raíz cúbica de un número introducido por el usuario (puedes comprobar que funciona correctamente si pruebas con el número 8, cuya raíz cúbica es 2).
Ejercicio de repaso propuesto 10.4: Si has estudiado trigonometría, quizá te suene que el seno de un ángulo de 45 grados es (raíz de 2) / 2. Haz un programa que muestre los resultados de ambas operaciones, para ver si parecen iguales. Recuerda que el ángulo se ha de indicar en radianes y que puedes convertir de grados a radianes multiplicando por PI y dividiendo por 180: SEN(45*PI/180).
Ejercicio de repaso propuesto 10.5: Pide al usuario dos números y muestra la "distancia" entre ellos (el valor absoluto de su diferencia, de modo que el resultado sea siempre positivo).
Ejercicio de repaso propuesto 10.6: Pide al usuario dos pares de números x1,y2 y x2,y2, que representen dos puntos en el plano. Calcula y muestra la distancia entre ellos (raíz cuadrada de ((x1-x2)2+ (y1-y2)2).
11 - Funciones De Cadenas De Texto
Desde octubre de 2012, PseInt incluye ciertas funciones de manejo de cadenas de texto que es habitual encontrar en casi cualquier lenguaje de programación.
Las dos más sencillas son las que permiten convertir un texto a mayúsculas y a minúsculas:
Proceso Cadenas01Escribir "Dime tu nombre"Leer nombreEscribir "En mayúsculas quedaría:"Escribir Mayusculas(nombre)Escribir "En minúsculas quedaría:"Escribir Minusculas(nombre)FinProceso
Para resolver problemas reales de computación, hay otras dos funciones que dan mucho más juego: una nos dicen la longitud de una cadena y otra permite extraer una subcadena, desde cierta posición inicial hasta cierta posición final:
Proceso Cadenas02aEscribir "Dime tu nombre"Leer textoEscribir "Su longitud es:"Escribir Longitud(texto)Escribir "Su primera letra es:"Escribir Subcadena(texto, 1, 1)FinProceso
Como ejemplo de su uso real, es posible mostrar un texto incluyendo un espacio en blanco adicional entre cada letra y la siguiente, si se crea un programa como éste:
Proceso Cadenas02bEscribir "Dime tu nombre"Leer textoEscribir "Con espacios adicionales, quedaría:"Para x <- 1 Hasta Longitud(texto) HacerEscribir Sin Saltar Subcadena(texto, x, x)Escribir Sin Saltar " "FinParaEscribir ""FinProceso
(Si usamos la configuración normal de PseInt, las posiciones dentro de la cadena se empezarán a contar desde uno; ya sabemos, como vimos en el apartado sobre "Matrices", que en muchos otros lenguajes de programación se empieza a contar desde cero; PseInt también se puede configurar para trabajar así).
También es posible "concatenar" dos cadenas, es decir, formar una nueva cadena a partir de la unión de esas dos. Por ejemplo, el resultado de Concatenar("1a", "2b") sería la cadena de texto "1a2b". Así, el ejemplo del rectángulo de asteriscos se podría hacer, de forma alternativa, creando primero una cadena que fuera la fila de asteriscos y luego mostrándola varias veces, así:
// Rectángulo formado por asteriscos// Versión concatenando cadenas.// No funciona con versiones de PseInt de antes de Octubre de 2012Proceso Rectangulo2Escribir Sin Saltar "Introduce el ancho: "Leer anchoEscribir Sin Saltar "Introduce el alto: "Leer alto// Creamos una final formada por asteriscosfilaDeAsteriscos <- ""Para columna <- 1 Hasta ancho HacerfilaDeAsteriscos <- Concatenar( filaDeAsteriscos, "*" )FinPara// Y la mostramos varias vecesPara fila<-1 Hasta alto HacerEscribir filaDeAsteriscosFinParaFinProceso
Ejercicio de repaso propuesto 11.1: Crea un programa que pida su nombre al usuario y lo escriba al revés (de la última letra a la primera: a partir de "Nacho" escribiría "ohcaN").
Ejercicio de repaso propuesto 11.2: Crea un programa que pida su nombre al usuario y lo escriba alternando letras mayúsculas y minúsculas (por ejemplo, "nAcho" se mostraría como "NaChO".
Ejercicio de repaso propuesto 11.3: Crea un programa que pida su nombre al usuario y diga cuántas vocales contiene (por ejemplo, "Aurora" tiene 4 vocales).
Ejercicio de repaso propuesto 11.4: Crea un programa que pida su nombre al usuario y diga qué vocales contiene (en orden y sin repetir: por ejemplo, para "Aurora" deberá responder "aou").
Ejercicio de repaso propuesto 11.5: Crea un programa que pida una frase al usuario y diga cuántas palabras contiene (pista: puedes contar los espacios, prestando atención en que no estén repetidos).
Ejercicio de repaso propuesto 11.6: Crea un programa que pida al usuario su nombre y apellidos y los muestre con las mayúsculas y minúsculas correctas (aparecerán en mayúsculas la primera letra y la que haya tras cada espacio; las demás aparecerán en minúsculas. Por ejemplo, si introduce "nAcho cabaNes", es escribirá "Nacho Cabanes").
12 - Creación De Funciones Y Procedimientos (Subprocesos)
En muchos casos, nos encontraremos con tareas que tenemos que repetir varias veces en distintos puntos de nuestro programa. Si tecleamos varias veces el mismo fragmento de programa no sólo tardaremos más en escribir: además el programa final resultará menos legible, será más también será más fácil que cometamos algún error alguna de las veces que volvemos a teclear el fragmento repetitivo, o que decidamos hacer una modificación y olvidemos hacerla en alguno de los fragmentos. Por eso, conviene evitar que nuestro programa contenga código repetitivo. Una de las formas de evitarlo es usar "subrutinas", una posibilidad que la mayoría de lenguajes de programación permiten, y que en ocasiones recibe el nombre de "procedimientos" o de "funciones" (existe algún matiz que hace que esas palabras no sean realmente sinónimas y que comentaremos más adelante).
PseInt permite definir "subrutinas" (o "funciones") dentro del pseudocódigo, desde la versión del 10 de octubre de 2012. En su caso, se llaman "subprocesos". Veamos un ejemplo de su uso:
Vamos a empezar por crear un subproceso (o "subrutina", o "procedimiento") que escriba 20 guiones, que podríamos utilizar para subrayar textos. Un programa completo que escribiera tres textos y los subrayara podría ser:
Proceso SubProcesos01Escribir " Primer ejemplo"Para x <- 1 Hasta 20 HacerEscribir Sin Saltar "-"FinParaEscribir ""Escribir " Segundo ejemplo"Para x <- 1 Hasta 20 HacerEscribir Sin Saltar "-"FinParaEscribir ""Escribir " Tercer ejemplo"Para x <- 1 Hasta 20 HacerEscribir Sin Saltar "-"FinParaEscribir ""FinProceso
Muy repetitivo. Sería un poco más elegante si lo reescribimos así:
Proceso SubProcesos02Escribir " Primer ejemplo"SubrayarEscribir " Segundo ejemplo"SubrayarEscribir " Tercer ejemplo"SubrayarFinProcesoSubproceso SubrayarPara x <- 1 Hasta 20 HacerEscribir Sin Saltar "-"FinParaEscribir ""FinSubproceso
Mucho más legible, pero todavía no está tan bien como debería: siempre estamos escribiendo 20 guiones, aunque el texto sea más largo o más corto. En la mayoría de lenguajes de programación se puede indicar detalles adicionales ("parámetros") para que se puedan utilizar desde dentro de esa subrutina. Por ejemplo, en nuestro caso podríamos indicarle qué texto queremos escribir y qué longitud queremos que tenga la secuencia de guiones:
Proceso SubProcesos03EscribirSubrayado(" Primer ejemplo", 16)EscribirSubrayado(" Segundo ejemplo", 17)EscribirSubrayado(" Tercer ejemplo", 16)FinProcesoSubproceso EscribirSubrayado(texto, cantidad)Escribir textoPara x <- 1 Hasta cantidad HacerEscribir Sin Saltar "-"FinParaEscribir ""FinSubproceso
Eso todavía es un poco redundante: en general, querremos escribir tantos guiones como letras tenga el texto, así que no será necesario indicar ese dato. Desde octubre de 2012, PseInt incluye ciertas funciones predefinidas para manejo de cadenas de texto; una de ellas es "Longitud", que nos indica la cantidad de letras que tiene un texto, de modo que nuestro programa se podría simplificar así:
Proceso SubProcesos04EscribirSubrayado("Primer ejemplo")EscribirSubrayado("Segundo ejemplo")EscribirSubrayado("Tercer ejemplo")FinProcesoSubproceso EscribirSubrayado(texto)Escribir textoPara x <- 1 Hasta Longitud(texto) HacerEscribir Sin Saltar "-"FinParaEscribir ""FinSubproceso
También podemos crear subprocesos que realicen ciertas operaciones aritméticas y devuelvan un resultado, como las funciones matemáticas que vimos en el tema 10. Se puede hacer con la misma palabra "subproceso" que hemos empleado hasta ahora, pero muchos lenguajes de programación distinguen entre un "procedimiento" o "subrutina", cuando se da una serie de pasos pero no se devuelve ningún valor (como habíamos hecho hasta ahora), y una "función", cuando sí se devuelve un resultado (como haremos en esta ocasión), así que usaremos esta última nomenclatura. Su desarrollo se parece mucho a lo que hemos hecho hasta ahora, con la diferencia de que escogeremos un nombre para la variable que guardará el resultado, así:
Funcion resultado <- Maximo( n1, n2)Si n1 > n2 Entoncesresultado <- n1Sinoresultado <- n2FinSiFinFuncionProceso Funciones01Escribir "El máximo de 5 y 12 es:"Escribir Maximo(5,12);Escribir "El máximo de 25 y 12 es:"Escribir Maximo(25,12);Finproceso
Este programa crea una función que calcula cuál es el mayor de los dos números que se le indican como parámetro, y la usa dos veces, para mostrar el máximo de dos valores prefijados.
No sólo pdemos devolver valores numéricos; también podemos devolver cadenas (como las funciones que vimos en el apartado 13) o "valores de verdad" (verdadero, falso). Por ejemplo, podemos crear una función que calcule si un número es primo o no (lo vamos a hacer de la forma más simple pero también de la menos eficiente: aplicar la definición, probando a dividir entre todos los números que hay entre 1 y n; si hemos encontrado dos divisores -o menos, para el número uno-, entonces el número es primo):
SubProceso resultado <- Primo ( num )cantidadDivisores <- 0Para cont <- 1 Hasta num HacerSi num % cont = 0 EntoncescantidadDivisores <- cantidadDivisores + 1FinSiFin ParaSi cantidadDivisores <= 2 Entoncesresultado <- verdaderoSinoresultado <- falsoFin SiFin SubProcesoProceso PrimosDel1Al30Para n <- 1 hasta 30si Primo(n) EntoncesImprimir nFinSiFinParaFinProceso
Hay más detalles que comentar sobre funciones, pero son un poco más avanzados, así que vamos a descansar un poco aquí de nuevos conceptos y a practicar lo que hemos visto...
Ejercicio de repaso propuesto 12.1: Crea un procedimiento EscribirCentrado, que reciba como parámetro un texto y lo escriba centrado en pantalla (suponiendo una anchura de 80 columnas; pista: deberás escribir 40 - longitud/2 espacios antes del texto).
Ejercicio de repaso propuesto 12.2: Crea una función CantidadDeDivisores, que reciba un número entero y devuelva la cantidad de divisores (por ejemplo, para el número 16, sus divisores son 1, 2, 4, 8, 16, por lo que la respuesta debería ser 5).
Ejercicio de repaso propuesto 12.3: Crea un programa que pida dos número enteros al usuario y diga si alguno de ellos es múltiplo del otro. Crea una función EsMultiplo que te ayude a que el proceso principal sea legible.
Ejercicio de repaso propuesto 12.4: Crea un procedimiento EscribirEspaciado, que reciba como parámetro un texto y lo escriba con un espacio adicional tras cada letra. Por ejemplo, "Hola, tú" se escribiría "H o l a , t ú ".
Ejercicio de repaso propuesto 12.5: Crea una función MayorDeTres, que reciba tres números enteros y devuelva el valor del mayor de ellos. Por ejemplo, para los números 5, 7 y 5, devolvería el valor 7.
Ejercicio de repaso propuesto 12.6: Crea una función EsPar que devuelva el valor lógico "verdadero" o "falso" según si el número que se indique como parámetro es par o no lo es.
Ejercicio de repaso propuesto 12.7: Crea una función Cubo, que reciba un número y lo devuelva elevado al cubo.
Ejercicio de repaso propuesto 12.8: Crea una función Iniciales, que devuelva una cadena formada por las iniciales de la frase que se indique como parámetro (primera letra y la letra que haya tras cada espacio; por ejemplo, para "Nacho Cabanes" devolvería "NC").
Ejercicio de repaso propuesto 12.9: Crea una función Contiene, que reciba una cadena y una (posible) subcadena, y devuelva "verdadero" o "falso", según si la primera contiene a la segunda (como "Nacho" contiene "ac") o no la contiene, (como "Aurora" no contiene "sol").
Sacado de:
http://www.taringa.net/posts/info/2070607/Manual-de-HTML-para-principiantes.html
https://www.youtube.com/watch?v=av_PL4_jz1I
http://www.taringa.net/posts/hazlo-tu-mismo/12114316/Programacion-en-html-desde-cero-Actualizado-01-12-11.html
http://www.areatecnologia.com/informatica/html.html
http://www.aprendeaprogramar.com/course/view.php?id=22
me dejaron esta tarea no hayo como hacerla neseito ayuda es: Ejercicio de repaso propuesto 12.9: Crea una función Contiene, que reciba una cadena y una (posible) subcadena, y devuelva "verdadero" o "falso", según si la primera contiene a la segunda (como "Nacho" contiene "ac") o no la contiene, (como "Aurora" no contiene "sol").
ResponderBorrar