jueves, 19 de octubre de 2017
martes, 10 de octubre de 2017
martes, 3 de octubre de 2017
2017-09-28
-Se hizo meta volante:
nombre=prompt("nombre")
edad=prompt("edad")
Alert("mi nombre es")+nombre+"y tengo"+edad"años de edad"
-Explicación de etiquetas y como hacer javascript
nombre=prompt("nombre")
edad=prompt("edad")
Alert("mi nombre es")+nombre+"y tengo"+edad"años de edad"
-Explicación de etiquetas y como hacer javascript
viernes, 22 de septiembre de 2017
2017-09-21
-Se realizo ejercicio de html valido como primer indicador y se explica tema nuevo: javascript
2017-09-07
Adelanto de Tema: JavaScript
JavaScript (abreviado comúnmente JS) es un lenguaje de programación interpretado, dialecto del estándar ECMAScript. Se define como orientado a objetos, basado en prototipos, imperativo, débilmente tipado y dinámico.
Se utiliza principalmente en su forma del lado del cliente (client-side), implementado como parte de un navegador web permitiendo mejoras en la interfaz de usuario y páginas web dinámicas4 aunque existe una forma de JavaScript del lado del servidor(Server-side JavaScript o SSJS). Su uso en aplicaciones externas a la web, por ejemplo en documentos PDF, aplicaciones de escritorio (mayoritariamente widgets) es también significativo.
Desde el 2012, todos los navegadores modernos soportan completamente ECMAScript 5.1, una versión de javascript. Los navegadores más antiguos soportan por lo menos ECMAScript 3. La sexta edición se liberó en julio del 2015.
JavaScript se diseñó con una sintaxis similar a C, aunque adopta nombres y convenciones del lenguaje de programación Java. Sin embargo, Java y JavaScript tienen semánticas y propósitos diferentes.
Todos los navegadores modernos interpretan el código JavaScript integrado en las páginas web. Para interactuar con una página web se provee al lenguaje JavaScript de una implementación del Document Object Model (DOM).
Tradicionalmente se venía utilizando en páginas web HTML para realizar operaciones y únicamente en el marco de la aplicación cliente, sin acceso a funciones del servidor. Actualmente es ampliamente utilizado para enviar y recibir información del servidor junto con ayuda de otras tecnologías como AJAX. JavaScript se interpreta en el agente de usuario al mismo tiempo que las sentencias van descargándose junto con el código HTML.
Desde el lanzamiento en junio de 1997 del estándar ECMAScript , han existido las versiones 2, 3 y 5, que es la más usada actualmente (la 4 se abandonó). En junio de 2015 se cerró y publicó la versión ECMAScript 6.
Sacado de: https://es.wikipedia.org/wiki/JavaScript
jueves, 7 de septiembre de 2017
viernes, 18 de agosto de 2017
jueves, 10 de agosto de 2017
2017-08-10
-Explicación sobre HTML
-Ejercicio practico en sublime text
-el docente resolvió las dudas de los estudiantes
-Ejercicio practico en sublime text
-el docente resolvió las dudas de los estudiantes
Manuales 66 al 68
Manual 66
ACTIVIDAD 11( ENLACES EN IMÁGENES)
En esta actividad vamos a crear una tabla de 9 filas x 3 columnas. En las filas pares insertaremos
en cada celda una imagen pequeña de un tipo de flor y en las filas impares pondremos el nombre de
cada flor. Una vez hecho esto crearemos un enlace en cada imagen para que al pulsar , por ejemplo , en
la ROSA se nos abra una página que hable de ROSAS.
ACTIVIDAD 12 ( VIDEOS)
En esta actividad vamos a crear una tabla de 2 filas por tres columnas y en cada celda insertaremos
un vídeo con el tamaño adecuado. Podremos visualizar todos los vídeos al mismo tiempo.
Podemos enlazar directamente desde Youtube , Tu.tv , o cualquier otro copiando el código html
que nos aparece a la derecha del video,donde aparece “Insertar”.
ACTIVIDAD 13 ( Mapa de imágenes)
Se trata de crear una mapa de imágenes sobre los personajes de los Simpsons. Al hacer clic sobre
cualquier personaje ( Homer , Bart , Lisa ,...) se debe de abrir una página web que nos amplíe
información acerca de ese personaje.
Si hacemos clic en Lisa se abrirá una página que habla de Lisa.
Una manera fácil de crear un mapa de imágenes es utilizando el procesador de texto Writer.
1.
Abre un documento de texto nuevo. Inserta una imagen desde
Barra de menús/Insertar/Imagen a partir de
archivo...
2.
Ponte encima de la imagen. Pulsar el botón derecho del ratón y elije Mapa de imágenes.
3.
Dibuja un area (rectángulo , elipse ,etc) . Escribe la dirección del enlace y pulsa sobre la V verde (arriba a la
izquierda. Cierra el cuadro de diálogo.
4.
Guardar el archivo como nombre.html y listo
Tambien se puede hacer con el editor de imágenes Gimp:
¿Cómo se hace?
1.
Abre tu imagen en el Gimp y vete a
Filtros -> Web -> Mapa de imagen
. Se abre una nueva ventana con un
nuevo editor. Es muy sencillo de usar, tan sólo tienes que seleccionar una zona con una de las herramientas de la
izquierda (rectángulos, círculos o polígonos).
2.
Ve haciendo clicks para crear los nodos de tu selección
y en el último haz un doble click. Se abrirá entonces
una nueva ventana en la que puedes seleccionar el
tipo de enlace
(sitio web, correo, ftp...) y poner
la dirección
de
internet a la que quieres que se dirija el navegador al pulsar sobre esa zona de la imagen.
3.
Una vez le das a aceptar, te crea una entrada para esa zona recién seleccionada en la pila de selecciones, que está
a la derecha de la ventana, debajo del título
Selección
. Para editarla, sólo tendrás que seleccionarla de ahí y darle
al iconito de
editar
. Ya puedes crear más zonas diferentes, con sus propios enlaces, y se van agregando a la pila de
selecciones.
4.
Cuando ya tengas todas las zonas creadas y sus correspondientes enlaces, ve a
File -> Save as
y guárdalo con el
nombre que tú quieras,
mapaImagen.html
en mi caso. Ya puedes abrir ese fichero con tu navegador preferido y
comprobar que funciona.
5.
Por supuesto, puedes editar ese fichero
HTML
y tratarlo como una página web con una imagen en su interior,
añadirle los tags de
<html>
,
<body>
,
<head>
,
<title>
...
ACTIVIDAD 14 ( Marcos o Frames)
Con las etiquetas <frameset> y <frame> podemos dividir una página web en marcos, de tal
forma que en cada marco se puede visualizar un archivo html distinto. En esta actividad crearemos tres
marcos: Uno arriba (donde pondremos el título de nuestra página) , uno a la izquierda ( donde habrá
un índice de enlaces ) y otro mayor a la derecha (donde se van a ir visualizando los documentos html
enlazados a la izquierda).
Este sitio web de ejemplo trata sobre películas y su página principal es esta:
El documento html principal lo hacemos con un editor de texto y lo llamamos Index.html :
<html>
<head><title>Frame_como_indice</title></head>
<frameset rows="70,*" frameborder="0">
<frame name="
Publicidad
" src="
Publicidad.html
" scrolling="no">
<frameset cols="15%,*" noframes>
<frame name="
Izquierda
" src="
Izquierda.html
" scrolling="auto">
<frame name="
Derecha
" src="
Derecha.html
" scrolling="auto">
</frameset>
</frameset>
</html>
Cada etiqueta <frame> define a un marco.
Con el atributo “name” asignamos un nombre a cada marco para poder indicar en que marco se
debe abrir cada enlace.
Y con el atributo “src” indicamos que documento html se verá por defecto en cada marco.
Para completar nuestro sitio web necesitamos (además del documento Index.html) los siguientes
documentos html:
1)
Izquierda.html
2)
Derecha.html
3)
Publicidad.html
4)
Por cada película que aparece en el índice de la izquierda existirá un documento html que
hablará de ella , por ejemplo para la película Batman crearemos el documento “Batman.html”.
en la pagina principal se verá así:( tanto el índice como la publicidad permanecen fijos , solo
cambia el marco “Derecha” donde se van viendo las películas enlazadas).
En el documento Izquierda.html hay que modificar los enlaces poniéndoles el atributo
target=”Derecha” para que se abran los documentos html en el marco Derecha.
<html>
<head> <title>Izquierda</title> </head>
<body style="color: rgb(0, 0, 0); background-color: rgb(0, 0, 0);"
alink="#ff0000" link="#ffffff" vlink="#ffffcc">
<div style="text-align: left; color: rgb(255, 255, 255);">
<a target="Derecha" href="Batman.html"><span style="font-family: Times New
Roman; font-weight: bold; text-decoration:
underline;">
BATMAN
</span></a><br style="font-family: Times New Roman;
font-weight: bold; text-decoration: underline;"><br style="font-family:
Times New Roman; font-weight: bold; text-decoration: underline;">
<a target="Derecha" href="Spiderman.html"><span style="font-family: Times
New Roman; font-weight: bold; text-decoration:
underline;">
SPIDERMAN
</span></a><br style="font-family: Times New
Roman; font-weight: bold; text-decoration: underline;">
<br style="font-family: Times New Roman; font-weight: bold; text-
decoration: underline;">
<a target="Derecha" href="Superman.html"><span style="font-family: Times
New Roman; font-weight: bold; text-decoration:
underline;">
SUPERMAN
</span></a><br style="font-family: Times New Roman;
font-weight: bold; text-decoration: underline;">
<br style="font-family: Times New Roman; font-weight: bold; text-
decoration: underline;">
<a target="Derecha" href="Hulk.html"><span style="font-family: Times New
Roman; font-weight: bold; text-decoration: underline;">
HULK
</span></a><br
style="font-family: Times New Roman; font-weight: bold; text-decoration:
underline;"><br style="font-family: Times New Roman; font-weight: bold;
text-decoration: underline;">
<a target="Derecha" href="4Fantasticos.html"><span style="font-family:
Times New Roman; font-weight: bold; text-decoration: underline;">
4
FANTASTICOS
</span></a><br style="font-family: Times New Roman; font-
weight: bold; text-decoration: underline;">
<br style="font-family: Times New Roman; font-weight: bold; text-
decoration: underline;">
<a target="Derecha" href="Xmen.html"><span style="font-family: Times New
Roman; font-weight: bold; text-decoration:
underline;">
XMEN
</span></a></div>
</body>
</html>
ACTIVIDAD 15 ( iframe)
En esta ocasión vamos a insertar un marco dentro de un documento html y en ese marco se
visualizará otro html.
La etiqueta < iframe> permite insertar un marco dentro del documento. Funciona de manera
similar a la etiqueta <frame> y <frameset> pero la etiqueta <iframe> puede ser insertada entre el
contenido de cualquier documento html. <iframe> es insertado en medio del texto tal como una tabla,
y es mostrado como una ventana conteniendo el documento html.
En el siguiente ejemplo, el iframe es insertado para mostrar otro documento, y un vínculo es
definido para los navegadores que no soportan iframes.
<html>
<head> <title>IFRAME</title> </head>
<body>
<br>
<center>ESTE ES UN MARCO CENTRADO</center>
<br>
<center>
<iframe scrolling="auto" src="http://www.google.es" frameborder="1"
height="200" width="400">Si ves este mensaje, significa que tu navegador
no soporta esta característica o está deshabilitada. Pero puedes acceder
a esta información aquí
<a href="http://www.htmlquick.com/reference/tags/a.html">tag HTML a</a>
</iframe>
</center>
<br>
ESTE ESTÁ A LA IZQUIERDA
<br>
<iframe scrolling="auto" align="left" src="
http://www.wikipedia.org
"
frameborder="1" height="200" width="400">
</iframe>
<br>
<p align="right">Y ESTE A LA DERECHA</p>
<iframe scrolling="auto" align="right" src="
http://www.google.es
"
frameborder="1" height="200" width="400">
</iframe>
<br>
</body>
</html>
ACTIVIDAD 16 ( mapa google y street view)
Para incorporar un mapa de Google Maps a nuestra página web una de las posibilidades es usar la
API de Google Maps, pero no es sencilla para webmasters sin conocimientos de programación. Una
forma más fácil es la siguiente:
1.
Entrar a
Google Maps
y navega hasta que tengas la vista del mapa que quieres.
2.
Pulsa donde pone “
Enlazar
”.
3.
Copia el código html
<iframe width=......
4.
Si no puedes copiarlo es porque debes de tener una cuenta de correo de gmail. Si no la tienes
créate una , es muy fácil.
5.
Pegar el código html, que es un iframe, en el código html de la página web, donde quieres
embutir el mapa.
6.
Si deseas modificar el tamaño de los mapas, solamente debes hacer clic en
Personalizar y
obtener vista previa del mapa incrustado.
Manual 67
Descargar sublime
Manual 68
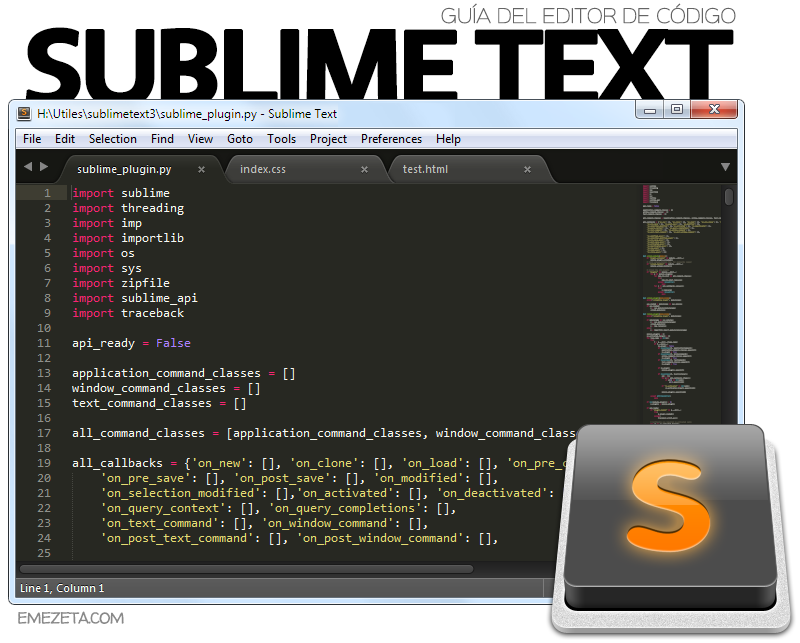
Guía de Sublime Text: ¿El mejor editor de código?
Sublime Text es uno de los
mejores editores de código que existen. ¿Por qué? En este artículo se
explican detalladamente sus características y funcionalidades.

URL | Sublime Text 3
Características interesantes
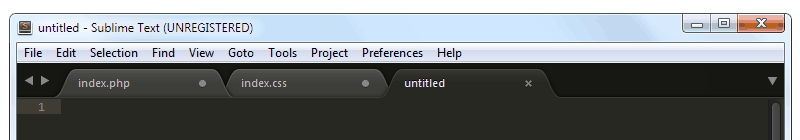
Pestañas
Al igual que otras aplicaciones de la actualidad, Sublime Text soporta pestañas, una característica que popularizaron los navegadores web. En cada una de estas pestañas, se muestra una x para cerrar la misma, que cambia a un circulo gris cuando se han escrito cambios en el archivo y no se han guardado todavía.
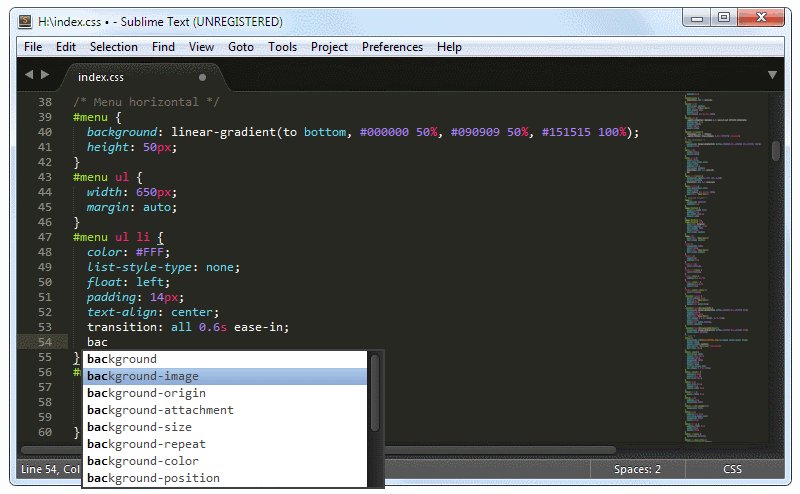
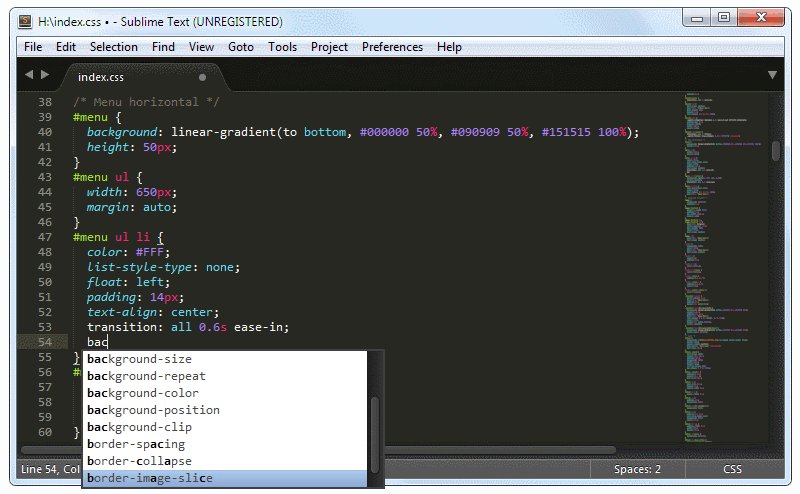
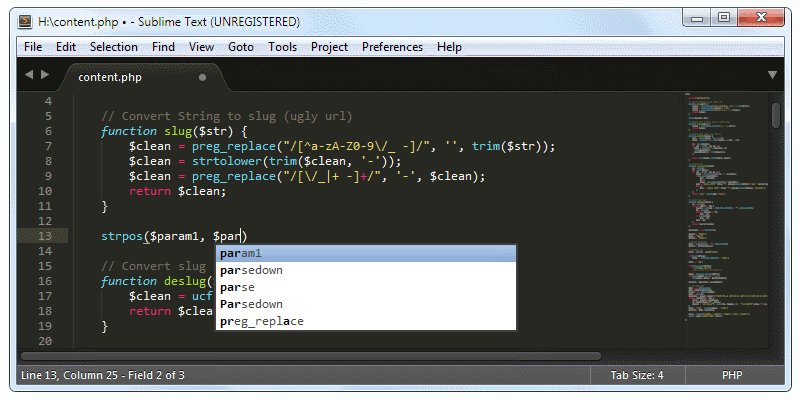
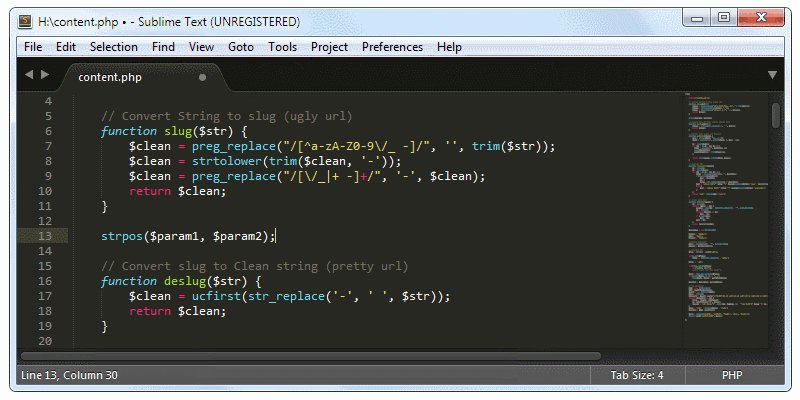
Autocompletado
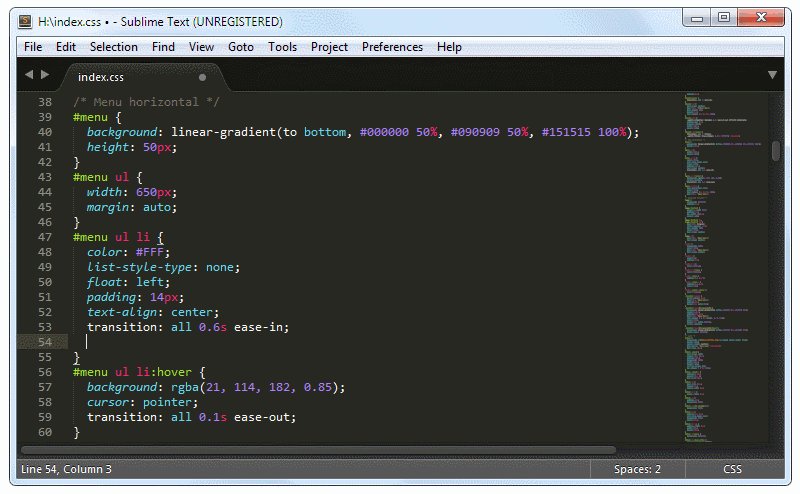
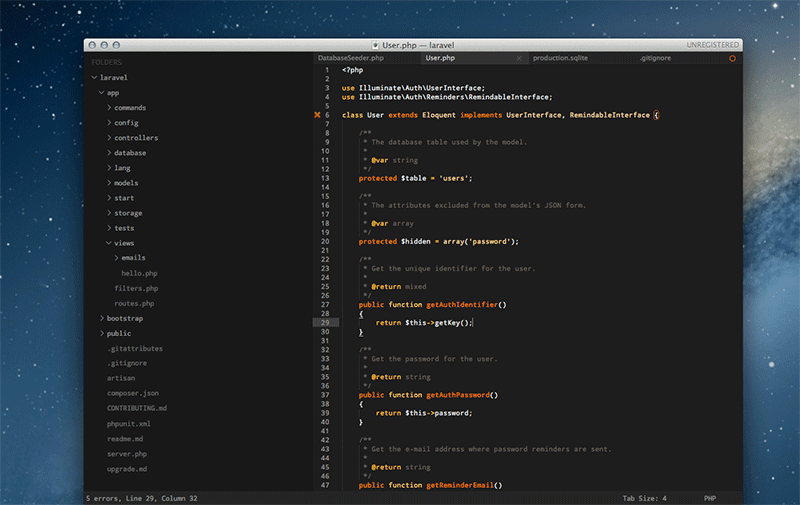
Sublime Text tiene resaltado a color de sintaxis para facilitar la lectura de código, así como numerado de línea. También muestra un pequeño índice gráfico a la derecha, por el cuál podemos desplazarnos rápidamente a golpe de clic del ratón.Pero quizás una de las características que más se agradecen (sobre todo a los usuarios que no tienen buena memoria), es el autocompletado. Esta funcionalidad nos ayudará a recordar como se escriben ciertos comandos, funciones o textos del lenguaje o marcado en el que nos encontramos.


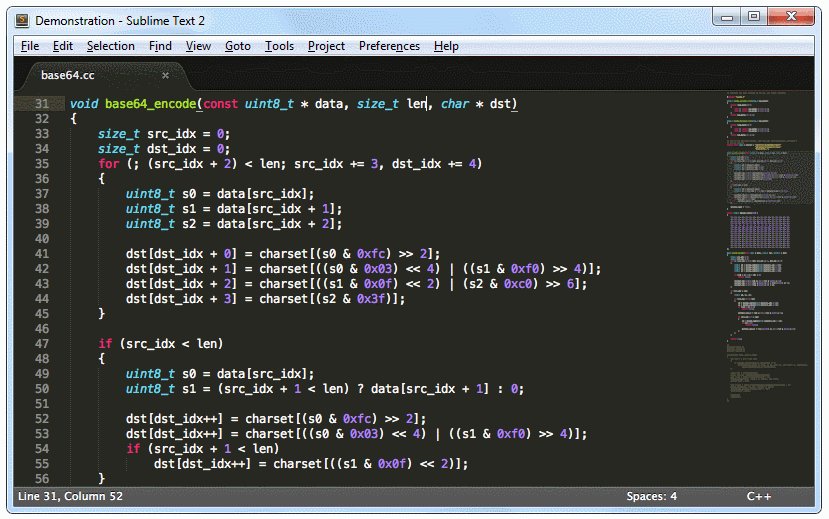
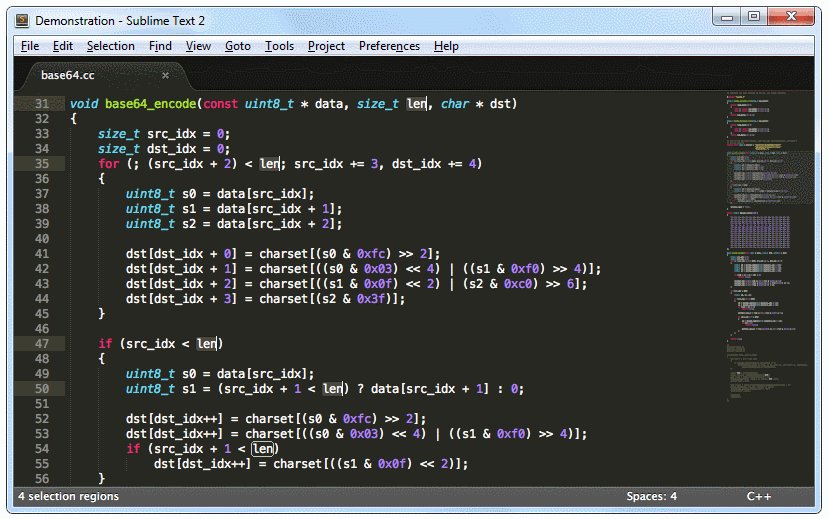
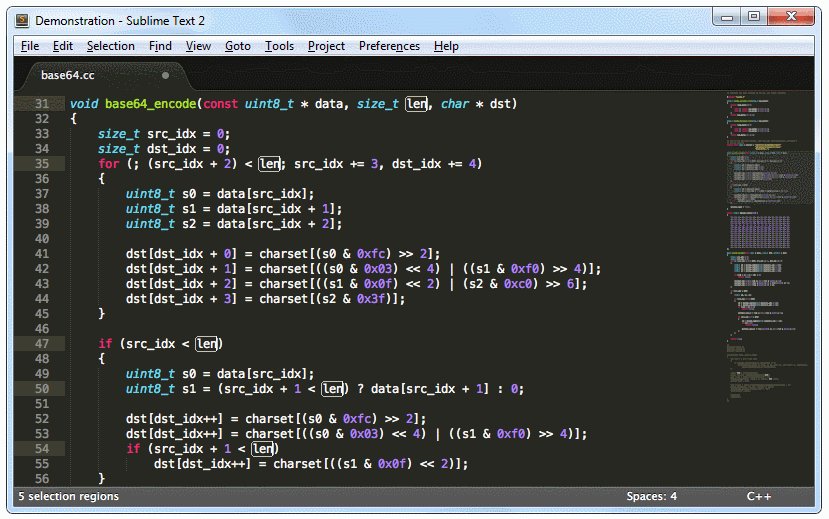
Selecciones múltiples
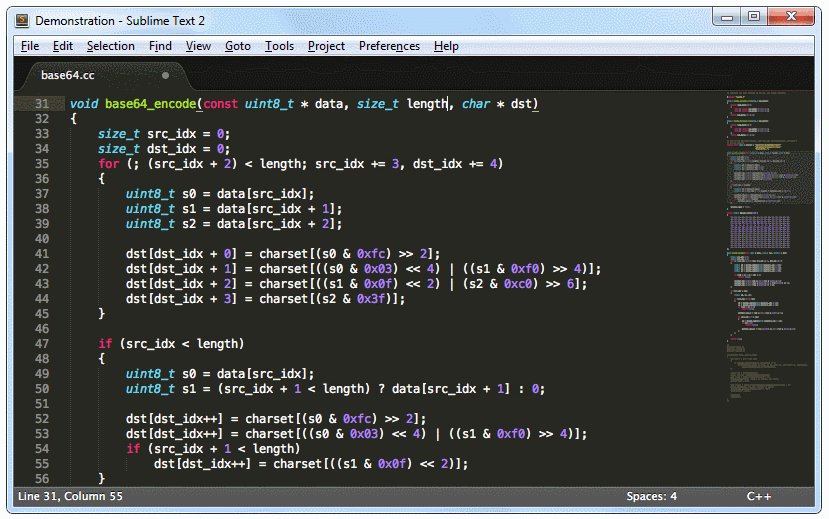
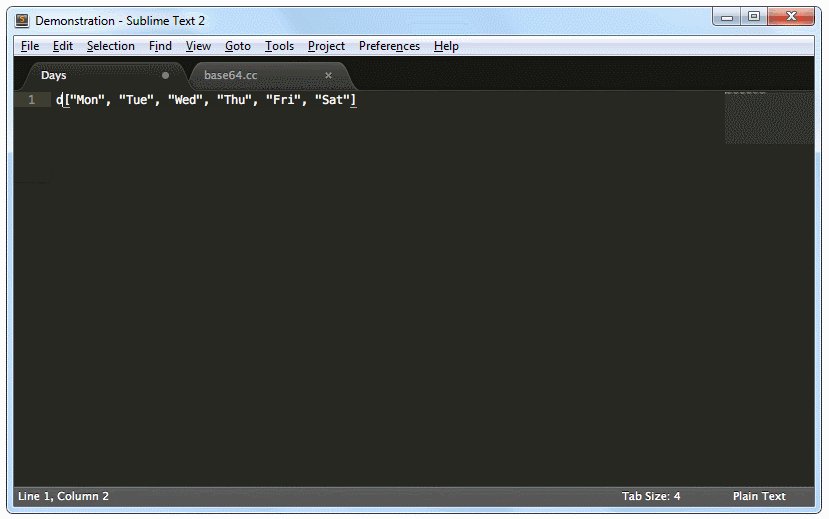
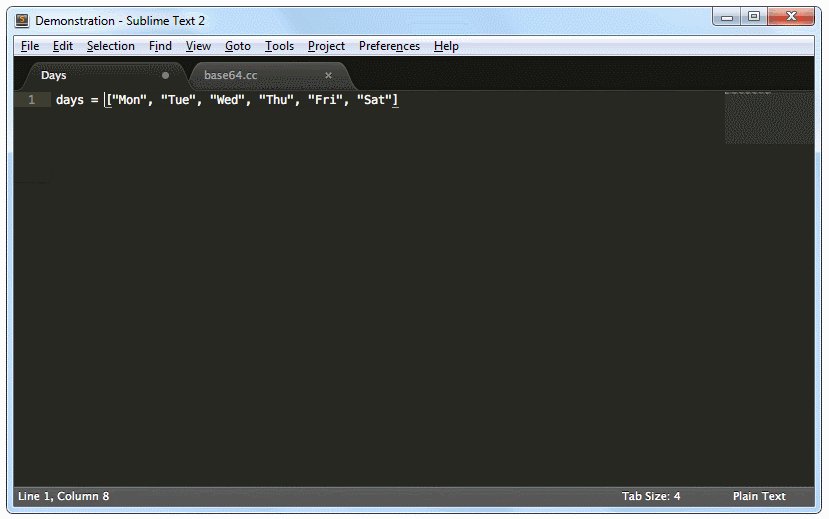
Una de las características más interesantes de Sublime Text es su flexibilidad para realizar tareas comunes de una forma sencilla y rápida. Por ejemplo, si seleccionamos una palabra con el ratón (en el ejemplo, len), pulsando CTRL+D podremos ir seleccionando las siguientes coincidencias y modificarlas todas a la vez:
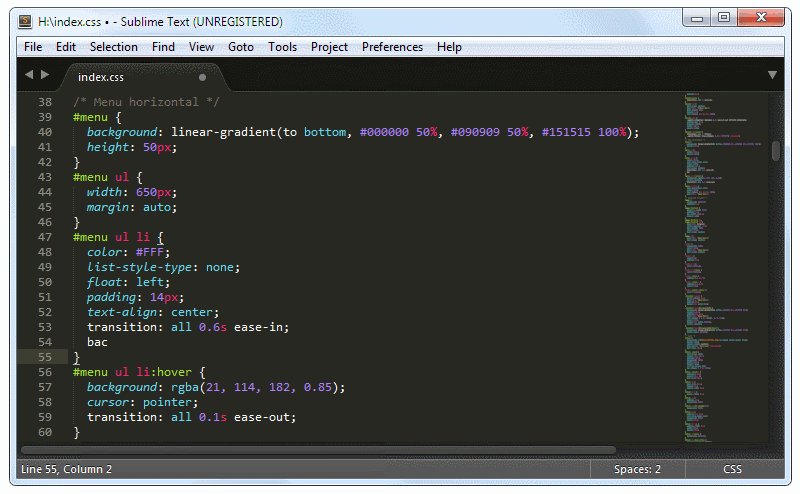
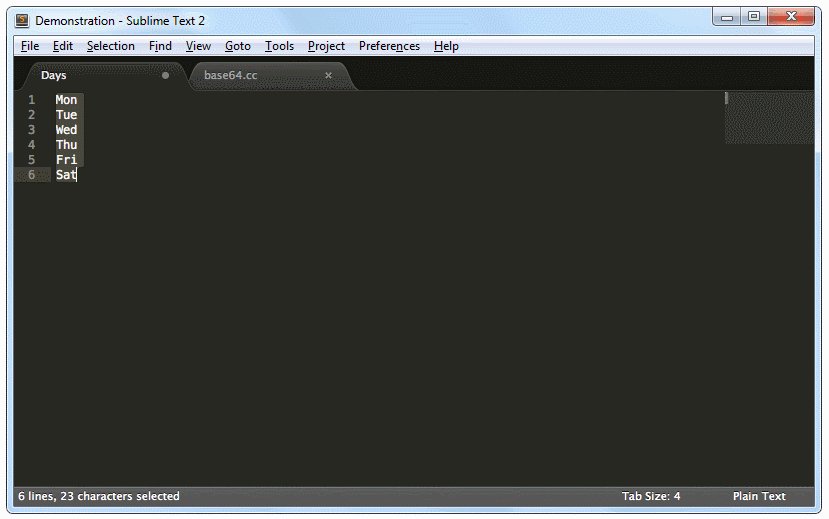
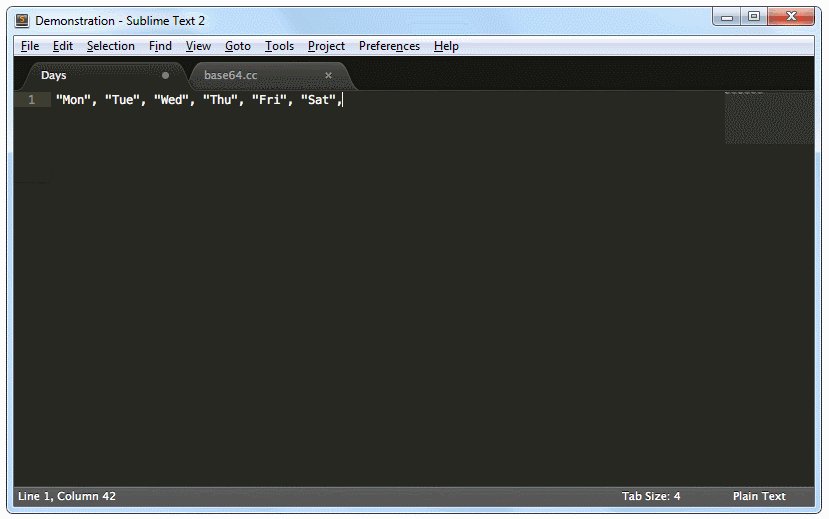
Ediciones múltiples
Seleccionando varias líneas y utilizando la combinación de teclas CTRL+SHIFT+L puedes editar varias líneas a la vez, muy útil para cambios paralelos repetitivos:
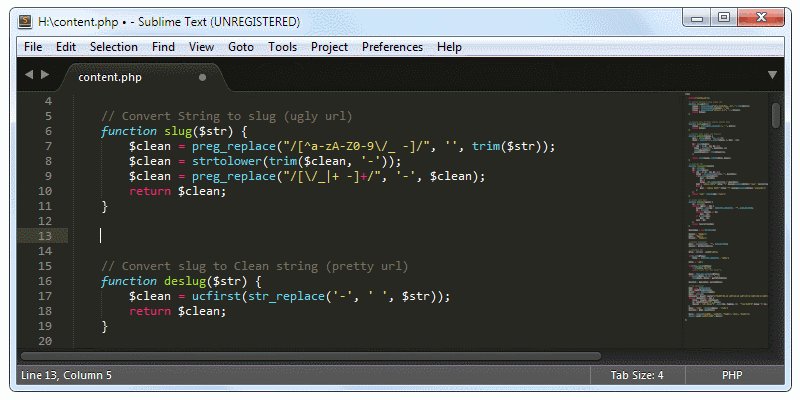
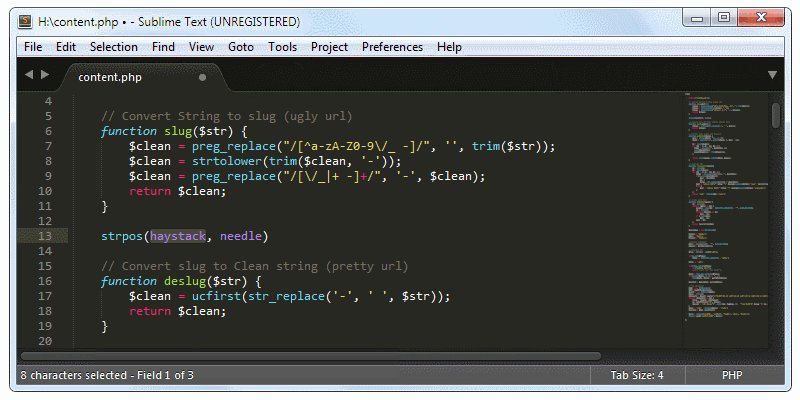
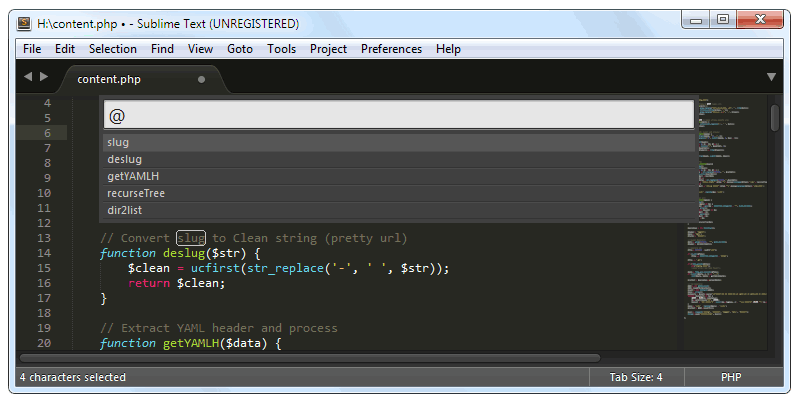
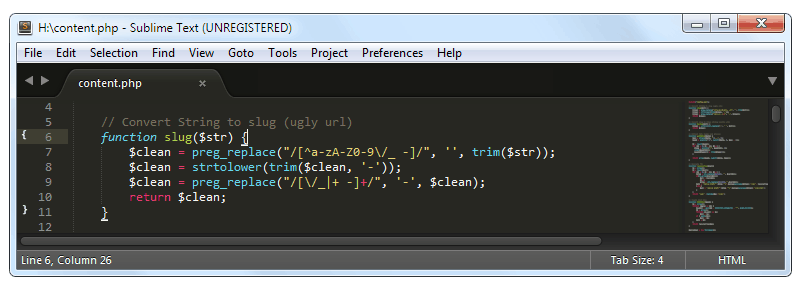
Acceso directo a métodos o funciones
Es posible acceder directamente a métodos o funciones de un archivo con código fuente, lo cuál es muy interesante cuando nuestro código alcanza grandes proporciones. Se puede hacer pulsando la combinación de teclas CTRL+R, y escribiendo a continuación el nombre de la función:
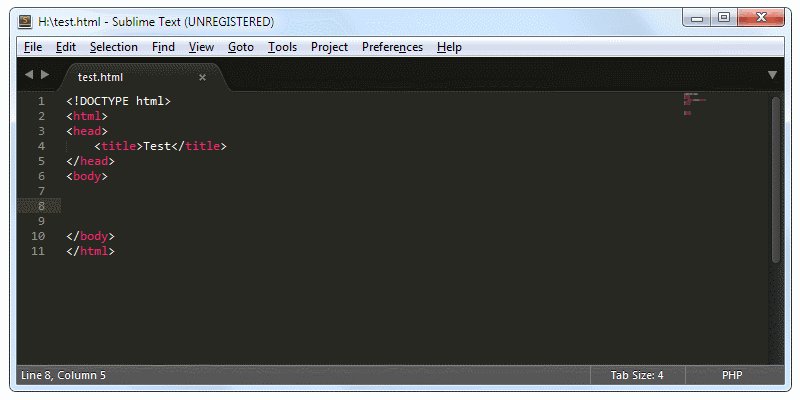
Auto-cerrado de etiquetas
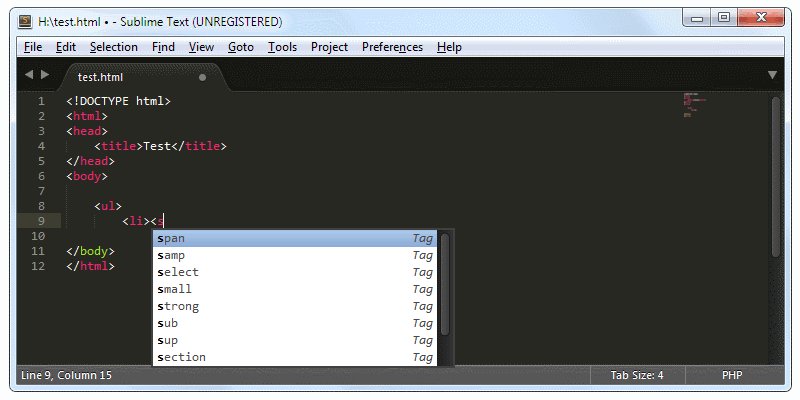
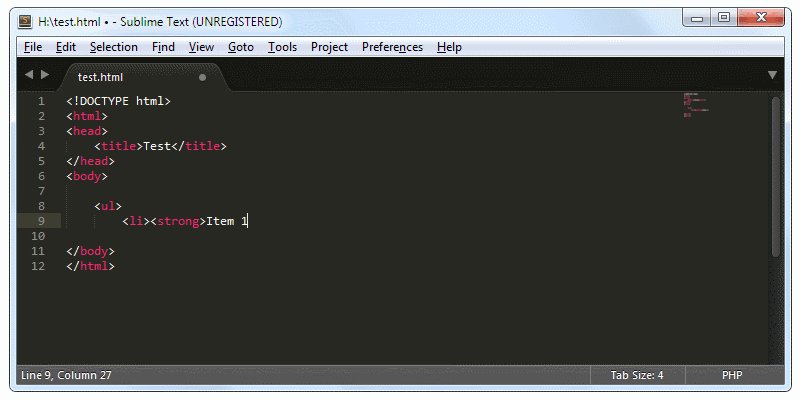
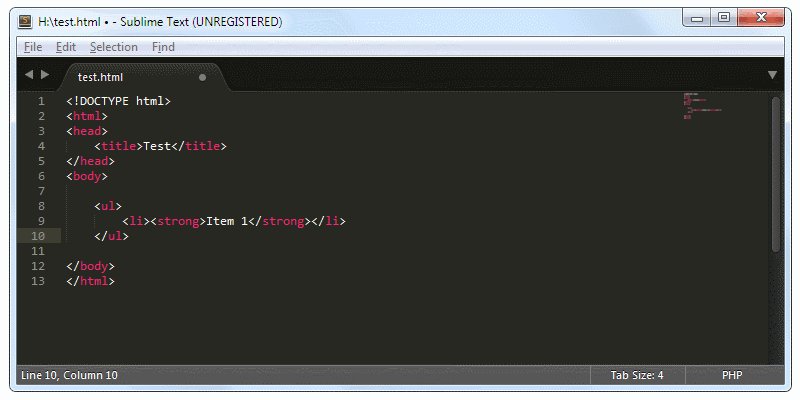
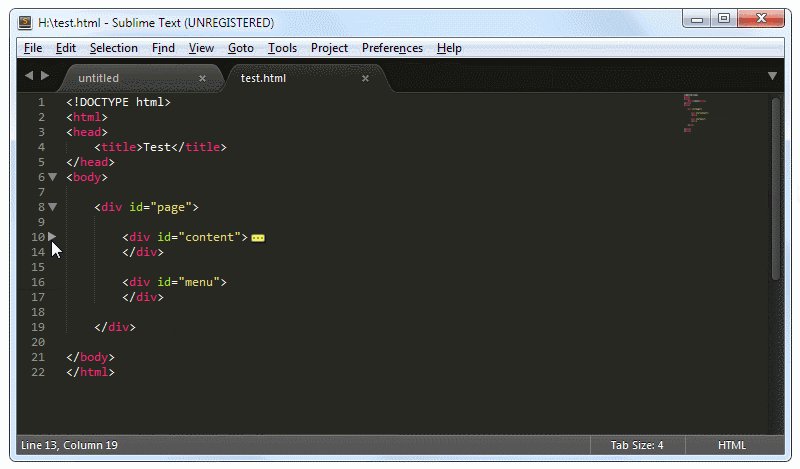
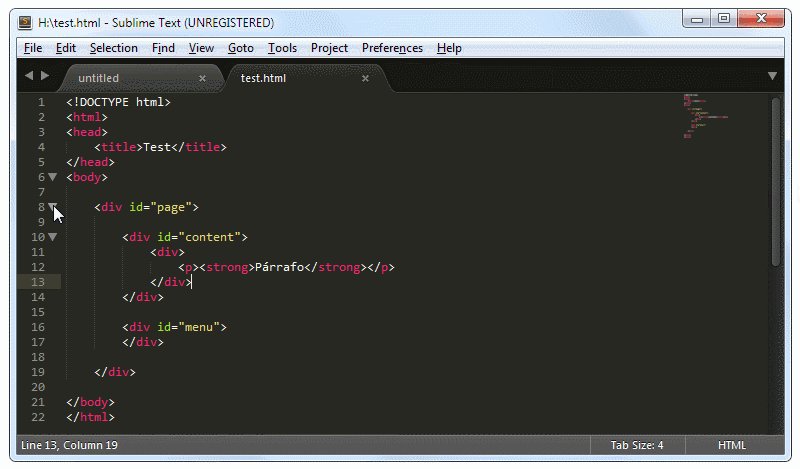
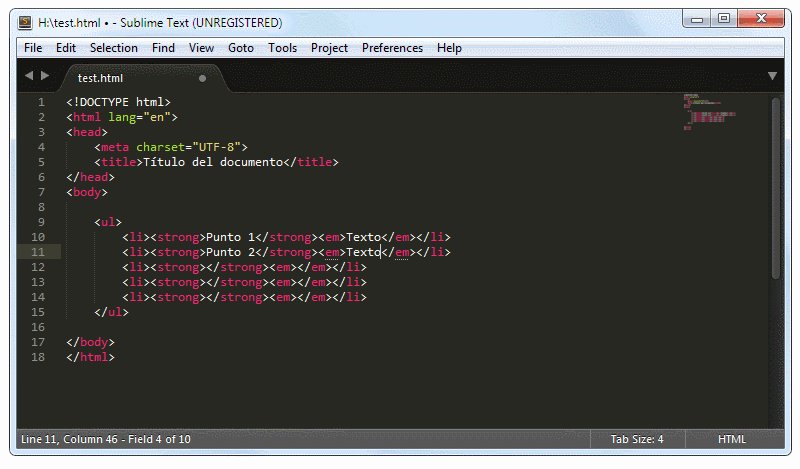
Si nos acostumbramos a utilizarla, la combinación de teclas ALT+. puede ayudarnos a cerrar rápidamente cualquier etiqueta HTML que tengamos abierta de forma instantánea:
Acceder a una línea concreta
Existe un atajo mediante el cual es posible saltar a una línea concreta de un archivo, simplemente pulsando la combinación de teclas CTRL+G y escribiendo a continuación el número de la línea deseada.Combinaciones de teclado
Existen muchas otras combinaciones de teclas que convendría conocer, ya que son acciones que utilizaremos frecuentemente:| Atajo de teclado | Significado | Atajo de teclado | Significado |
|---|---|---|---|
| CTRL+N | Nueva pestaña | CTRL+Z | Deshacer último cambio |
| CTRL+W | Cerrar pestaña | CTRL+Y | Revertir último cambio |
| CTRL+S | Salvar pestaña actual | CTRL+X | Cortar texto seleccionado |
| CTRL+SHIFT+T | Reabrir pestaña cerrada | CTRL+C | Copiar texto seleccionado |
| CTRL+M | Saltar a llave/paréntesis | CTRL+V | Pegar texto seleccionado |
Code-folding
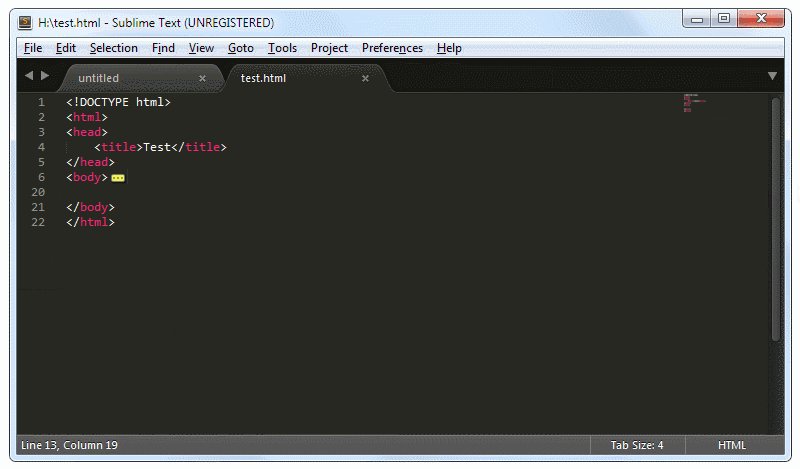
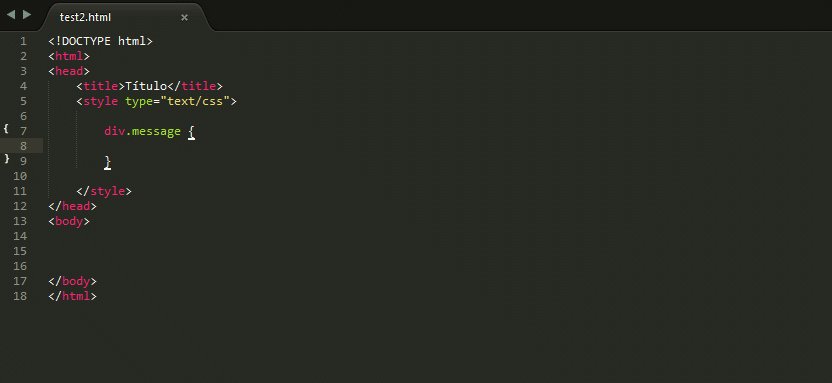
Sublime Text también proporciona la posibilidad de plegar o desplegar bloques de código, tanto en HTML como en lenguajes de programación. De esta forma, podemos centrarnos en la parte del código que nos interesa sin desorientarnos o perder el foco en lo que no tenemos intención de tocar.Para utilizar esta funcionalidad, basta con mover el ratón hacia la parte izquierda del código (donde aparecen los números) y pulsar sobre las flechas para contraer o desplegar el código:

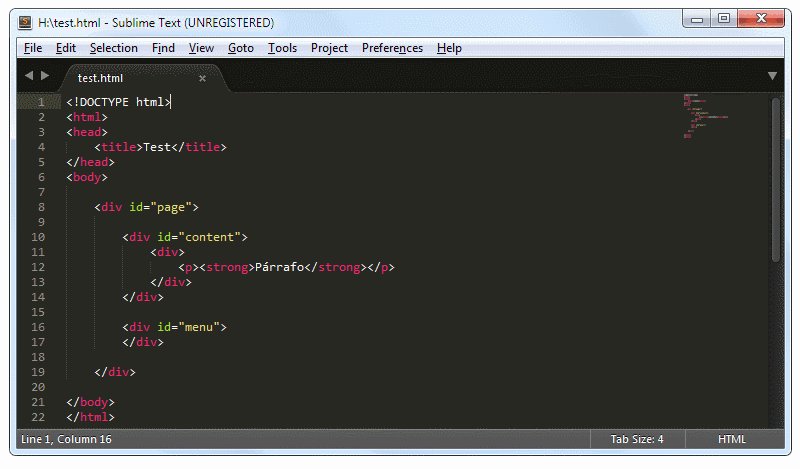
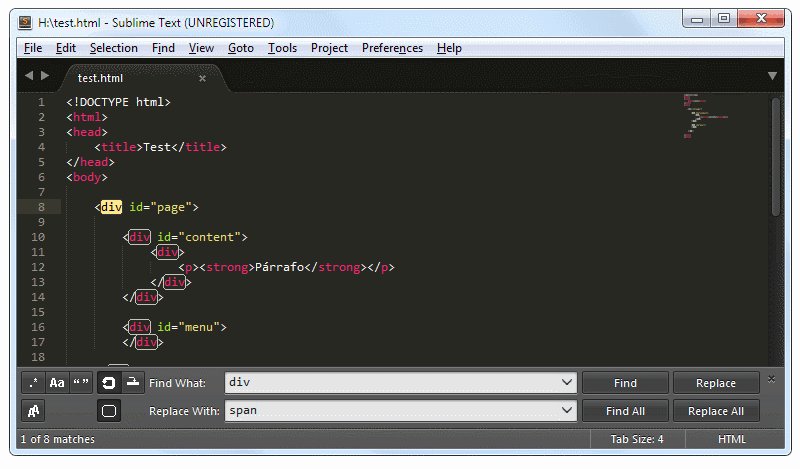
Búsquedas
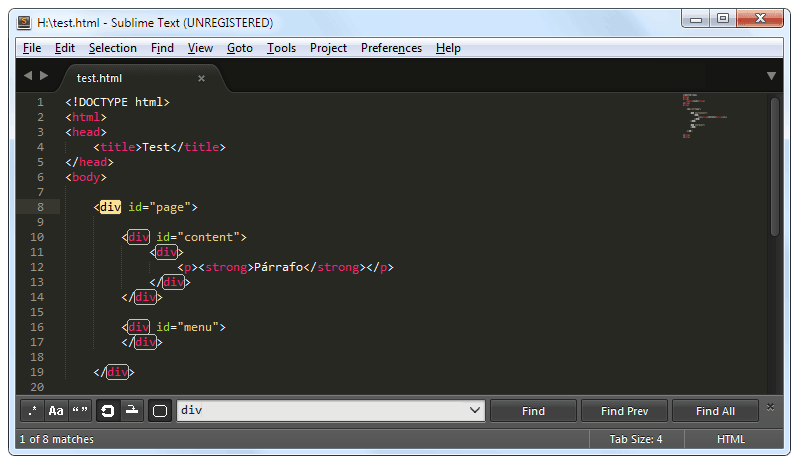
A medida que el código que manejamos se hace más grande, necesitaremos realizar operaciones de búsquedas de la forma más rápida posible. Para ello, pulsamos CTRL+F y nos aparecerá un pequeño panel donde escribir nuestra búsqueda. Esto resaltará en color la primera coincidencia y en color «hueco» las coincidencias sucesivas a medida que escribimos la palabra a buscar.

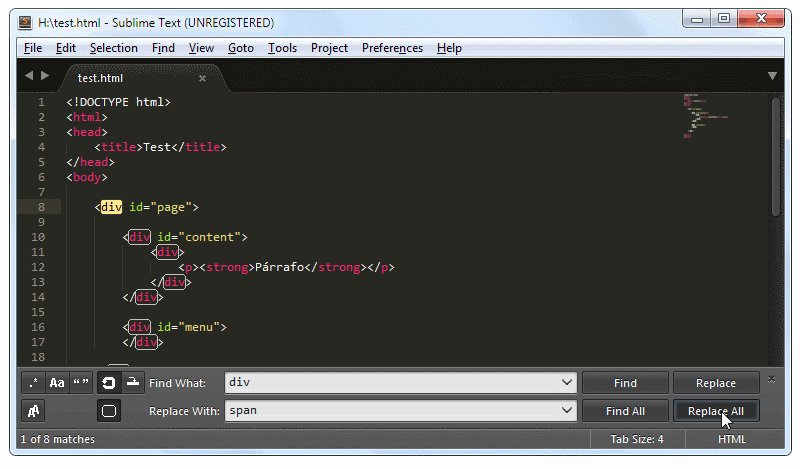
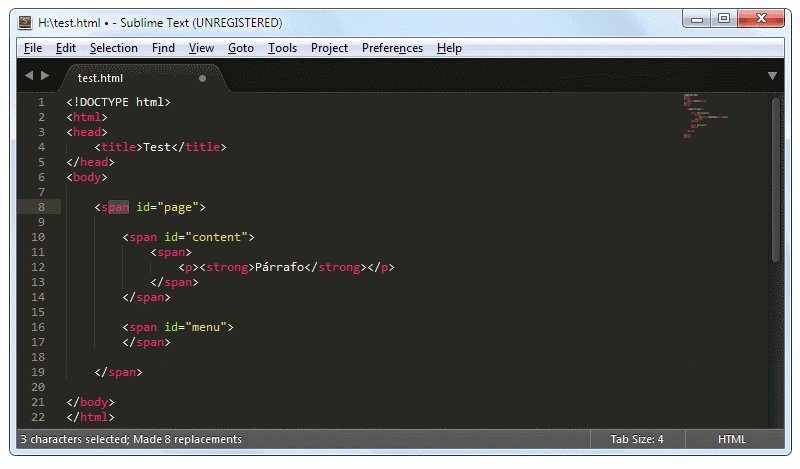
Expresiones regulares
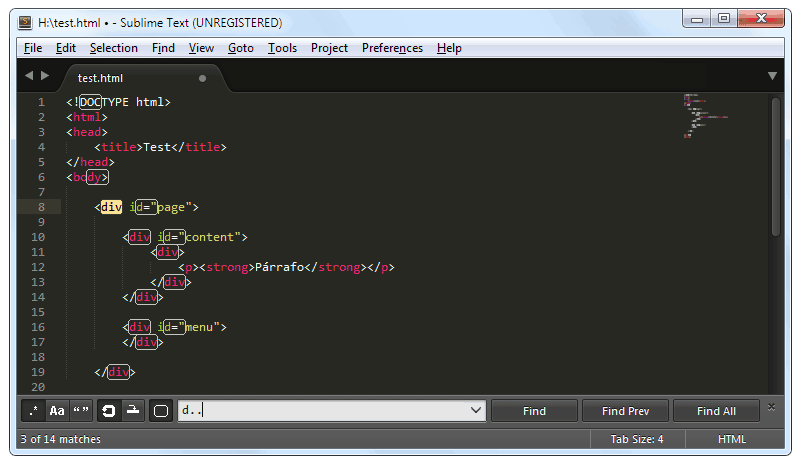
Es muy interesante saber que Sublime Text permite realizar búsquedas o reemplazos utilizando Expresiones regulares. Esto es una forma excelente de hacer cambios utilizando patrones no exactos. Para activar el soporte de expresiones regulares simplemente hay que pulsar el primer botón de la barra de búsqueda, simbolizado por los caracteres .*.Una vez activo, podremos realizar búsquedas o reemplazos utilizando expresiones regulares. En el siguiente ejemplo se ha utilizado la expresión regular d.. que significa «Cualquier texto con una d seguido de dos caracteres cualquiera»:

Expresiones regulares atómicas
| RegEx | Significado |
|---|---|
| ^texto | Línea que empiece por a |
| texto$ | Línea que acabe en a |
| . | Cualquier carácter |
| a* | Cero o más «a» |
| a+ | Una o más «a» |
| a|b | Carácter «a» o «b» |
| [aeiou] | Una vocal minúscula |
| [^aeiou] | Carácter no vocal minúscula |
Expresiones regulares básicas
| RegEx | Significado |
|---|---|
| [a-zA-Z0-9]+ | Letras o números |
| [0-9]{2} | Cifra de 2 dígitos |
| [0-9]{1,3} | Cifra de 1 a 3 dígitos |
| [0-9]A? | Número que puede (o no) acabar en «A» |
Expresiones regulares de agrupación (captura)
| RegEx | Significado | Valor capturado ($1) |
|---|---|---|
| h(.+)a | Textos como: hola, hala, hasta, hora... | ol, al, ast, or... |
| Nivel ([0-9]+) | Textos como: Nivel 0, Nivel 1, Nivel 2... | 0, 1, 2... |
Todo esto puede ser muy útil para realizar reemplazos con fragmentos capturados en dichas variables.
- Puedes practicar expresiones regulares con la herramienta Regular Expression Test Page, que permite comprobar si varios casos diferentes casan o no.
Snippets
Tanto con documentos de texto como lenguajes de marcado o etiqueta o código de programación, es muy común encontrarnos en la situación de tener que escribir textos repetitivos frecuentemente, lo que puede resultar algo tedioso y hasta desagradable.Sublime Text permite crear snippets: pequeño fragmentos de código que puedes expandir a partir de la escritura de un pequeño texto seguido de la tecla TAB, ahorrando así mucho tiempo. En el siguiente ejemplo veremos como crear un sencillo snippet utilizando el texto disparador «hola», que lo expanderá a un texto predefinido más largo.
Creación de un Snippet
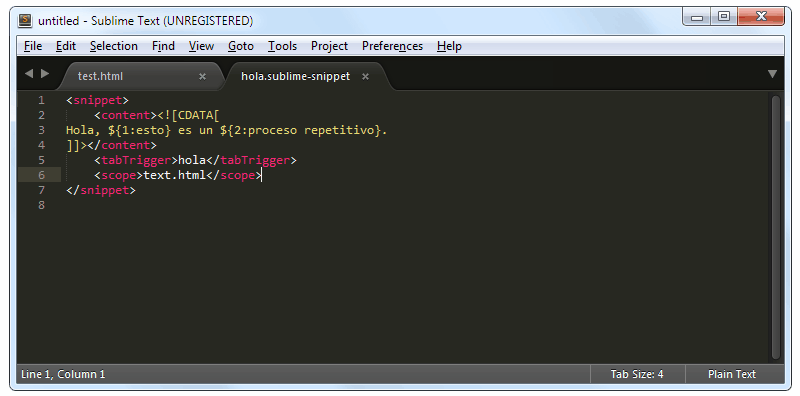
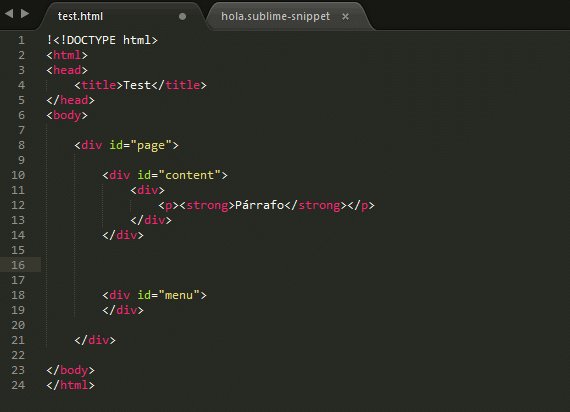
Lo primero, nos dirigimos al menú Tools / New Snippet.... Se nos creará un nuevo documento XML con la estructura apropiada para crear el snippet. Esta estructura tiene tres partes que debemos modificar:1. Etiqueta content
Dentro de la etiqueta content escribiremos el texto expandido. Este texto debe estar rodeado de las etiquetas <[CDATA[ y ]]> para evitar problemas con el escapado. Escribimos el texto en su interior, teniéndo en cuenta que también se puede utilizar el formato ${1:palabra} para que al expandir un texto se seleccione automáticamente esa palabra (y podamos cambiar a las sucesivas pulsando TAB). De esta forma facilitaremos la edición del snippet.
2. Etiqueta tabTrigger
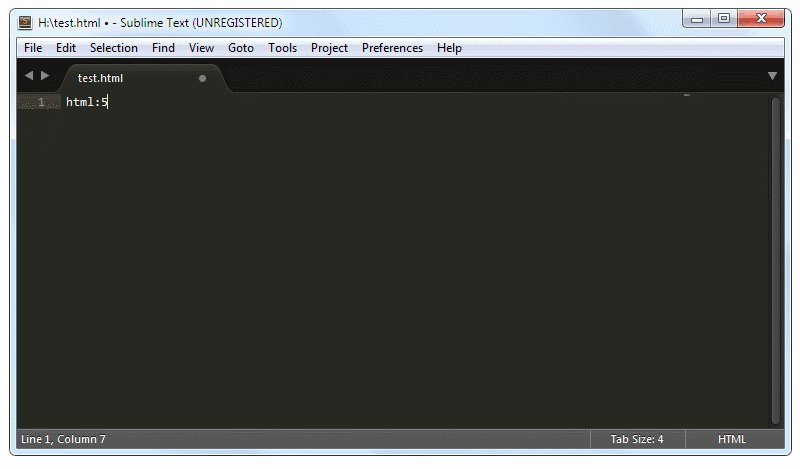
Esta será la palabra que tenemos que escribir y pulsar TAB para expandir. Utiliza palabras lo suficientemente complejas para no escribirlas accidentalmente, pero lo suficientemente sencillas como para resultar cómodas y útiles.3. Etiqueta scope
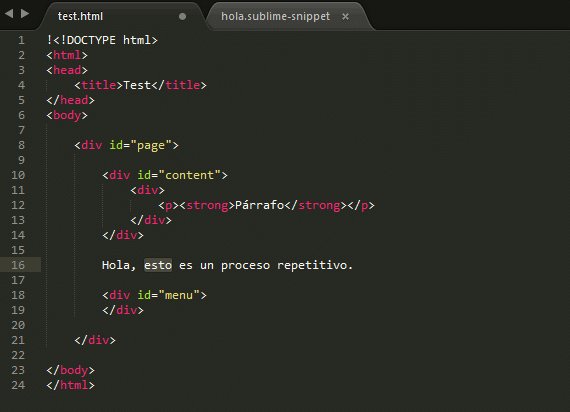
Este parámetro (opcional) nos permite especificar si el snippet funcionará sólo en un tipo de archivo concreto, como archivos HTML (text.html) o código fuente Python (source.python), por ejemplo.Eso es todo. Con esos parámetros especificados tendremos el snippet preparado para funcionar. Guardamos el archivo en la carpeta Data Packages User con el nombre hola.sublime-snippet (debe acabar con la extensión .sublime-snippet).
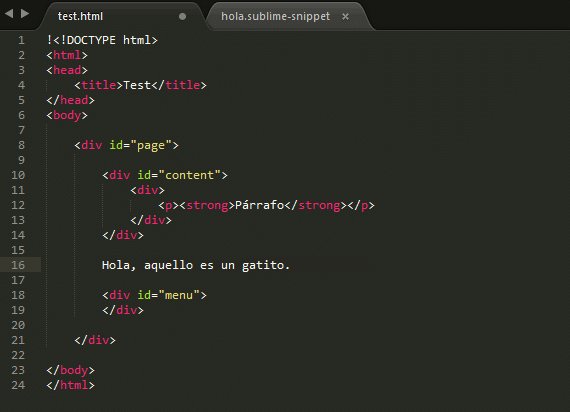
Listo. Ya podemos probarlo en el editor:


Paquetes (plugins)
Por si pareciera poco y Sublime Text no fuera ya un excelente editor con sus funcionalidades de serie, también permite extender sus capacidades mediante la instalación de plugins (paquetes) desde un extenso repositorio.¿Cómo instalar paquetes?
Por defecto, el Package Control viene desactivado en Sublime Text. Para activarlo, vamos al menú View / Show Console y pegamos el siguiente texto (ST3):import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Ahora, cada vez que queramos buscar un paquete en el repositorio para instalarlo, pulsamos CTRL+SHIFT+P y escribimos Install Package. Entonces podremos buscar entre la gran cantidad de paquetes que existen para Sublime Text e instalarlos con un simple click.

Si lo deseas, también puedes acceder a Package Control Repository para buscar paquetes vía web, categorizados en secciones como nuevos, tendencias, populares, autores u otros.
- IMPORTANTE: Asegúrate de instalar plugins compatibles con la versión de Sublime Text que estés utilizando. Si estás utilizando ST3, es posible que no puedas utilizar paquetes diseñados para otra versión.
Editor de configuración
Como ya hemos dicho, uno de los puntos fuertes de Sublime Text es su capacidad de personalización. En el menú Preferences se puede acceder a los archivos de configuración para personalizar ciertas características del editor y/o de sus complementos.Diferencias entre Default y User
Encontrarás siempre las configuraciones divididas en dos categorías diferentes: Default y User.Los archivos con el sufijo Default son los que contienen las opciones y parámetros de la aplicación recién instalada y no son modificables. Por otro lado, los archivos con el sufijo User si son modificables, ya que son los que guardarán nuestros cambios, eliminando los valores de Default.
Por ejemplo, en Settings - Default vemos que una de las opciones es «font_size»: 10, si insertamos en Settings - User una línea con «font_size»: 14 comprobaremos que al guardar, el tamaño de la letra cambia.
- Los archivos de configuración de Sublime Text realmente son archivos JSON con la extensión .settings, que a efectos prácticos son un archivo JSON que permite comentarios. Si tienes problemas con algún archivo de configuración, puedes validarlos para asegurarte de que están correctamente escritos. Puedes utilizar JSON Validator o JSON Lint.
Esquemas de colores
En el menú Preferences / Color Scheme se encuentran varios esquemas que cambian las combinaciones de colores del editor. Existen desde combinaciones con temas claros a temas más oscuros, como el que viene de serie. El esquema de colores que trae Sublime Text por defecto se llama Monokai.En los paquetes del repositorio también puedes encontrar muchos otros esquemas de colores y temas instalables, como por ejemplo Flatron, Predawn, Brogrammer o Devastate:

Paquetes o plugins interesantes
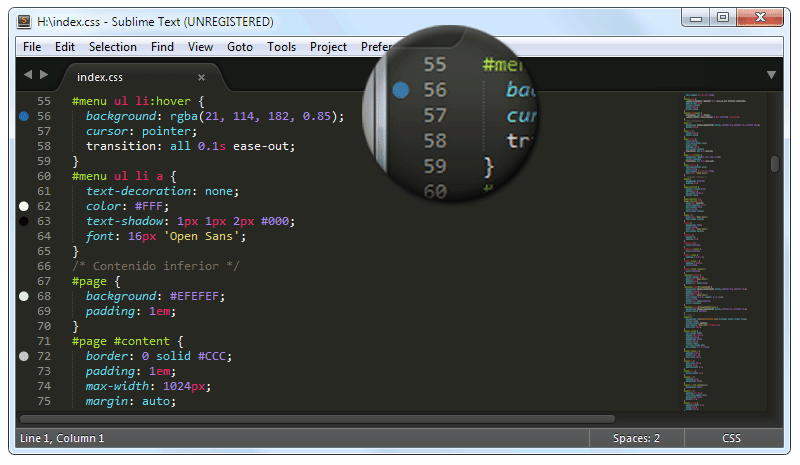
1. GutterColor
Si sueles escribir archivos de estilos CSS con frecuencia, este paquete te será de mucha ayuda, puesto que se encarga de colocar un pequeño circulo a la izquierda de la línea en la que has colocado un color hexadecimal:
{
"convert_path" : "convert.exe"
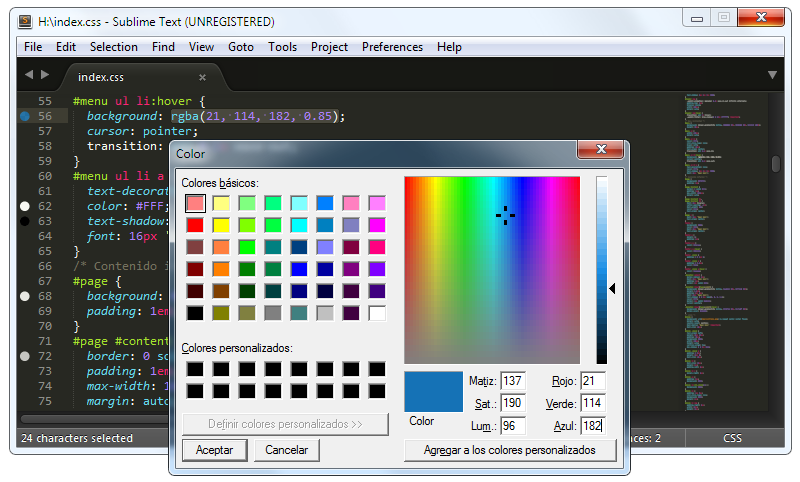
}2. ColorPicker
También para diseñadores, este paquete permite abrir un panel de elección de color al pulsar la combinación de teclas CTRL+SHIFT+C. Al seleccionar un color y pulsar aceptar, nos establecerá el código hexadecimal, ahorrándonos el tener que utilizar un programa externo para tal fin.
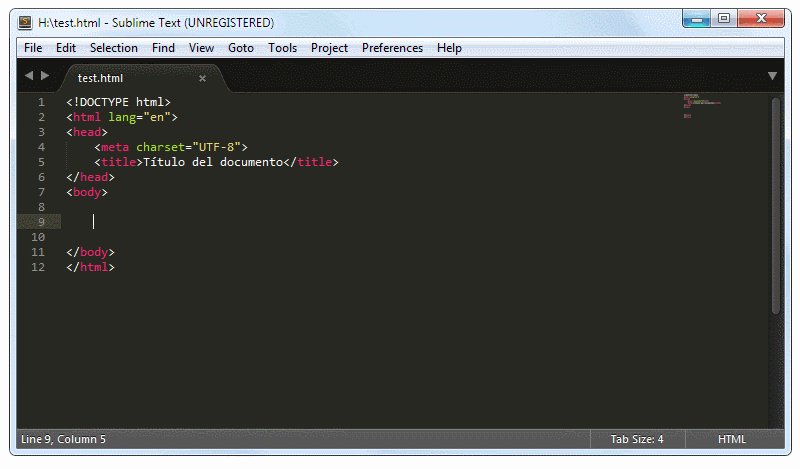
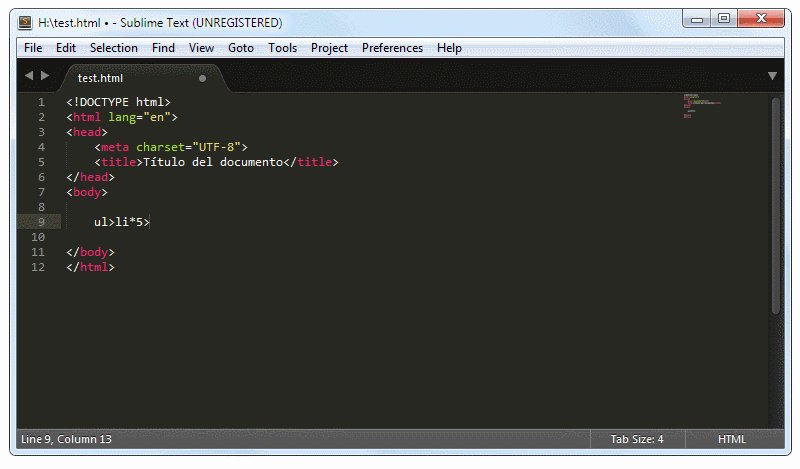
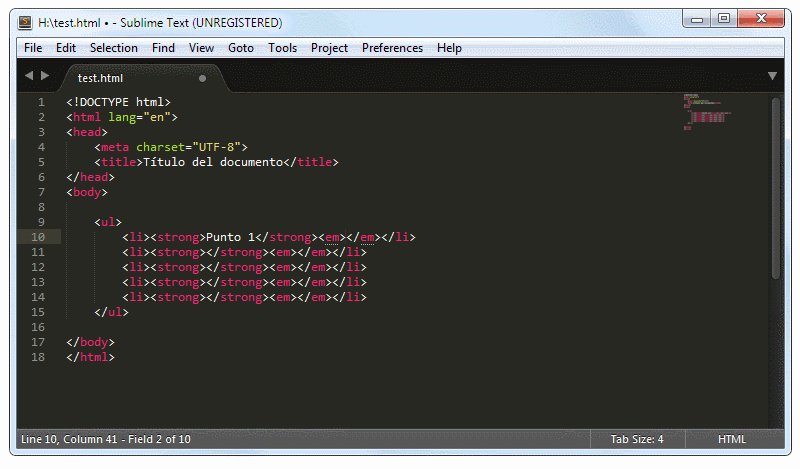
3. EMMET (Zen Coding)
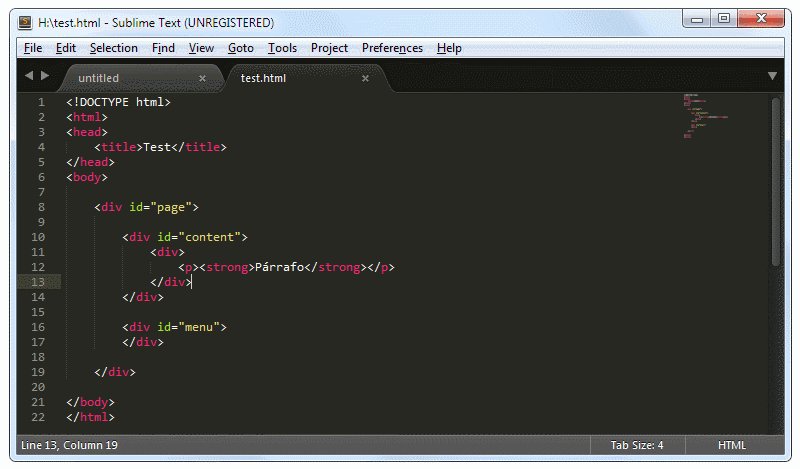
EMMET (antes conocido como Zen Coding) es un estupendo plugin para Sublime Text que permite aprovechar la sintaxis CSS para ahorrar tiempo en la creación de código HTML.Por ejemplo, podemos especificar el texto **ul>li*5>strong+em** con el que le indicamos:
- Construye una lista desordenada (ul).
- Que contenga 5 puntos (li*5).
- Que cada punto contenga una etiqueta strong, seguida de em.

| Operadores | Significado |
|---|---|
| > | Hijo (dentro de...) |
| + | Hermano (al lado de..) |
| ^ | Salir de la etiqueta actual |
| * | Multiplicador (repite x veces) |
| () | Agrupador |
| . | Clase |
| # | ID |
| [attr] | Atributos |
| $ | Número de iteración |
| {} | Añadir texto |
- strong
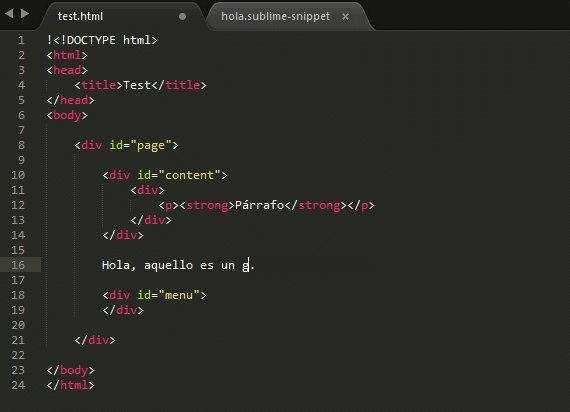
- ul>li*5>strong{Punto $}+em
- div#header+div#container>div#content+div#menu^+div#footer
4. BracketHighlighter
Este sencillo paquete nos permite resaltar visualmente el ámbito de la zona donde estamos escribiendo en nuestro código. Así, si nos posicionamos sobre la apertura de una llave o unos paréntesis, se resaltará visualmente donde se cierran.
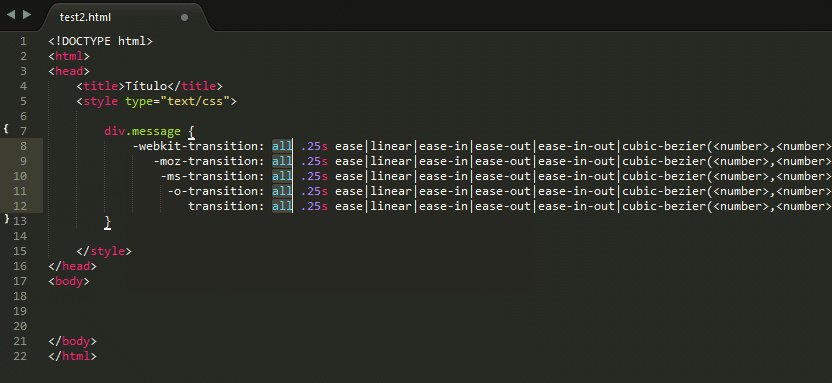
5. CSS Snippets
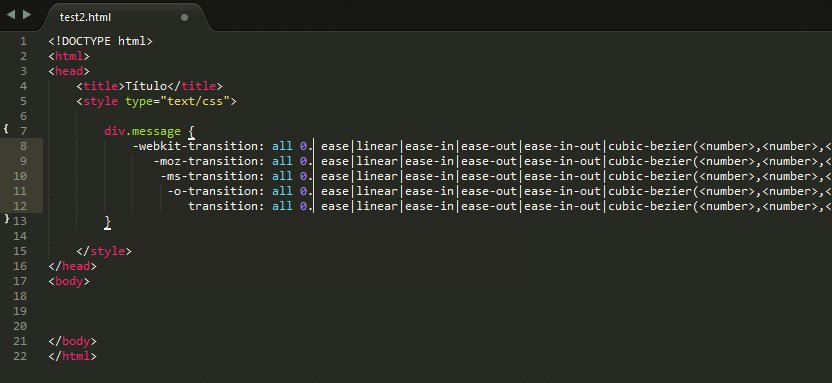
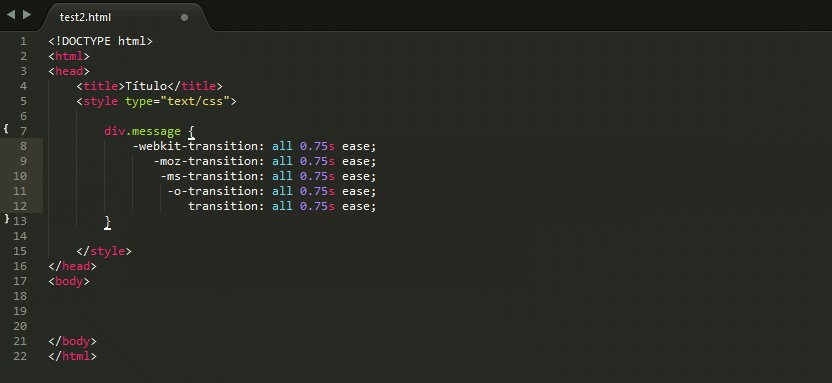
El paquete CSS Snippets contiene una gran cantidad de snippets especialmente diseñados para ahorrar tiempo en el desarrollo de código CSS. Por ejemplo, snippets que permitan crear código compatible con todos los navegadores, utilizando prefijos vendor de características que aún no están implementadas por completo:
Otros paquetes
Puedes echar un vistazo a la amplia gama de paquetes existentes en el repositorio de Sublime Text. Existen paquetes de funcionalidades añadidas, temas o esquemas de colores y hasta multitud de paquetes para autocompletado o resaltado de sintaxis de otros lenguajes de programación.Algunos otros paquetes dignos de mención:
- Git (Control de versiones con Git)
- SFTP (Gestor integrado de SFTP/FTP)
- CSS Color Converter (Transforma entre formatos hexadecimales, RGB y HSL)
- LESS2CSS (Convierte código LESS a CSS al guardar)
- Terminal (Abre una terminal en la carpeta de trabajo)
http://www.danieldona.com/html/HTML ACTIVIDADES 1.pdf
https://www.sublimetext.com/3
https://www.emezeta.com/articulos/guia-sublime-text
Suscribirse a:
Comentarios (Atom)




